您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS頁面加載失敗的原因是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CSS加載失敗的常見原因有:路徑錯誤、瀏覽器不兼容、網絡原因、編碼格式不同等錯誤
才剛剛入門CSS,經常會碰到CSS加載失敗的問題,網頁上什么樣式都沒有,今天將要和大家分享的是常見的CSS加載失敗的原因,具有一定參考作用,希望對大家有所幫助。
常見CSS頁面加載失敗原因
(1)路徑錯誤
在外部引用CSS樣式時,路徑選擇錯誤,CSS樣式就會不加載。所以在寫CSS路徑時一定要細心
(2)瀏覽器兼容性問題
在CSS3中有很多屬性對瀏覽器有兼容問題,比如-moz-為前綴的只適合Firefox 瀏覽器,-webkit-為前綴的適合Chrome瀏覽器等等,如果在代碼中沒有考慮兼容性問題,網頁效果依舊不會加載出來
例
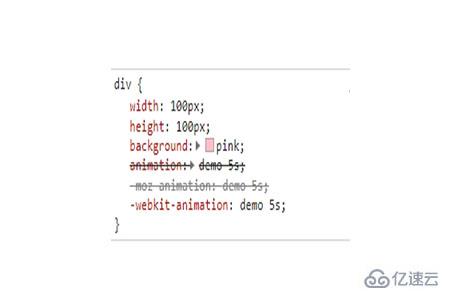
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
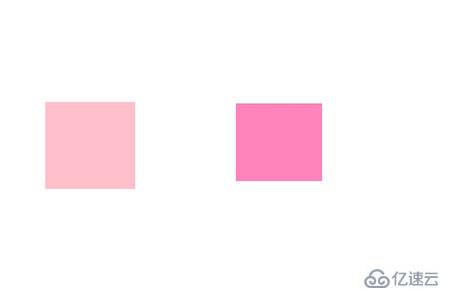
</style>效果圖:

因為chrome瀏覽器僅只支持以-webkit-開頭的前綴,所以代碼在瀏覽器中除了使用-webkit-以外的其他屬性都被瀏覽器過濾掉了

(3)網絡原因
由于用戶的網速慢,瀏覽器緩存過多造成空間不足,IIS空間不足等網絡因素也可能是造成CSS加載失敗的原因。
(4)編碼問題
檢查CSS文件中的字符集是否與我們調用的CSS文件的網頁的字符集是否一致,也就是charset屬性那里。比如使用IE瀏覽器進行瀏覽效果的時候,可在菜單欄上的“查看--編碼,上查看上面UTF-8或者GBK是不是同一個編碼,如果不是可能是編碼不一致所造成。
(5)代碼不兼容
在CSS中寫的屬性可能隨著瀏覽器的不斷更新而不支持,或者是本身代碼語法就有問題
關于CSS頁面加載失敗的原因是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。