您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML中margin-left怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
margin屬性是用于設置元素的外邊距,所以margin-left 屬性就是用于設置元素的左外邊距。下面我們就來看看margin-left的詳細內容。
margin-left屬性和margin屬性一樣所有的主流瀏覽器都支持這個屬性(相關推薦:CSS手冊)
margin-left屬性的屬性值可以使用負值,下面我們來看margin-left有哪些可用的值
auto:瀏覽器設置的左外邊距。
length:定義固定的左外邊距。默認值是0。
%:定義基于父對象總高度的百分比左外邊距。
inherit:規定應該從父元素繼承左外邊距。
語法為
margin-left: auto|length
下面我們來看一個具體的例子
用margin-left設置左外邊距
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
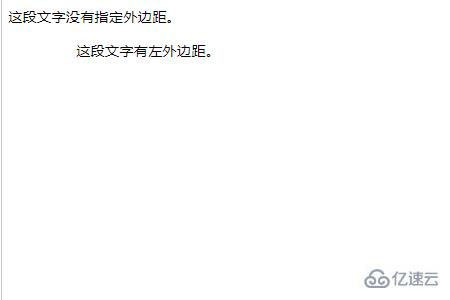
<p>這段文字沒有指定外邊距。</p>
<p class="leftmargin">這段文字有左外邊距。</p>
</body>
</html>效果如下

從圖上我們可以明顯看到設置了margin-left屬性的文字離左邊有了邊距。
以上是“HTML中margin-left怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。