您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關在CSS網格布局中使用grid-template-*屬性的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
grid-template屬性主要用于創建顯示網格,其中grid-template-rows和grid-template-columns用于定義網格的行和列、grid-template-areas屬性用于指定命名網格區域

在CSS3中引入了新的網格布局(grid layout),主要用來適應顯示和設計技術的發展尤其是對于一些響應式設計。它的出現主要是建立
一個穩定可預料且語義正確的網頁布局模式,用來替代過往表現不穩定且繁瑣的table、flow以及JS腳本混合技術來實現的網頁動態布局。今天在文章中將要介紹的是網格屬性中的grid-template-*屬性的用法,具有一定參考價值,希望對大家有所幫助
顯式和隱式網格
要理解grid-template-*屬性,我們首先需要了解顯式網格和隱式網格的含義
顯式網格用于創建顯式網格的grid-template-*屬性(屬性)定義,其中grid-template-rows,grid-template-columns以及grid-template-areas一起定義了明確的網格
隱式網格表示的是網格容器通過向網格添加隱式網格線來生成隱式網格軌道。這些線與顯式網格一起形成隱式網格。換句話說在網格容器內有網格單元,使用grid-template-*屬性定位和調整大小的任何單元格都構成顯式網格的一部分,使用此屬性定位/調整大小的任何網格單元格都不構成隱式網格的一部分
grid-template-*屬性的具體用法
grid-template-*屬性用于創建一個顯式的網格,主要用于定義網格單元的位置和大小
特性:
grid-template-rows (網格模板行)、網格模板列(grid-template-columns)、網格模板區域(grid-template-areas)
示例:
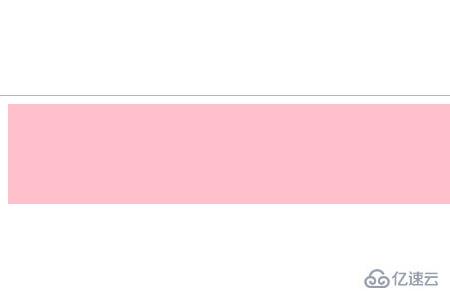
通過grid-template-rows屬性來創建一行高為100px的網格
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}效果圖:

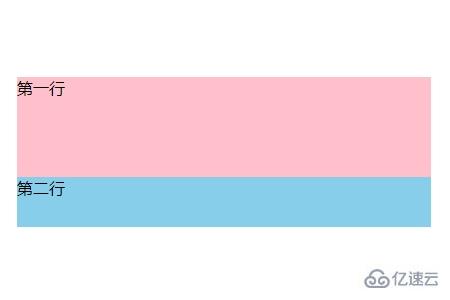
如果想設置多行,只需要在后面添加另一個一個長度值,以空格分隔第一行
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}效果圖:

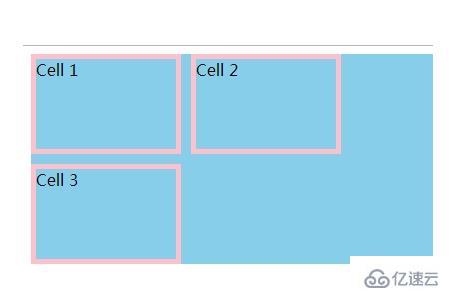
grid-template-columns屬性用于設置網格容器的列屬性,其實就相當于列的寬度。當我們需要幾列展示時,就設置幾個值
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}效果圖:

感謝各位的閱讀!關于在CSS網格布局中使用grid-template-*屬性的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。