您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在CSS文件中引入另一個CSS文件,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
@import規則
首先我們來了解一下@import規則。
@import規則用于將一個樣式表導入到另一個樣式表中。此規則還支持媒體查詢,以便用戶可以導入與媒體相關的樣式表。在任何@charset聲明之后,必須在文檔的頂部聲明@import規則。
@import的特點:
● @import規則用于將樣式表導入HTML頁面或其他樣式表。
● @import規則也用于添加媒體查詢,因此import是依賴于媒體的。
● @import規則總是在文檔的頂部聲明。
基本句式:
@import url | string list-of-mediaqueries;
url | string:表示要導入的資源的位置,可以是相對的或絕對的。
list-of-mediaqueries:決定了URL鏈接中定義的CSS規則的應用。
代碼示例
下面我們就通過示例來帶大家了解一下CSS文件中引入另一個CSS文件的方法。
HTML部分:創建文件名為index.html的文件
<!DOCTYPE html> <html> <meta charset="UTF-8"> <link rel="stylesheet" href="style1.css" /><!--在HTML文件中導入style1.css文件--> <head> <body> <div class="box"> <h2>億速云</h2> <p>測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p> </div> </body> </html>
CSS部分:
style1.css文件:
/*導入另一個CSS文件 */
@import "style2.css"; /* 或者@import url(style2.css);*/
.box{
width: 400px;
margin: 100px auto;
}
h2 {
color:red;
text-align: center;
}
p {
color:black;
padding: 10px;
background-image: linear-gradient(to right, #fbd6d3, #ff1200);
position:static;
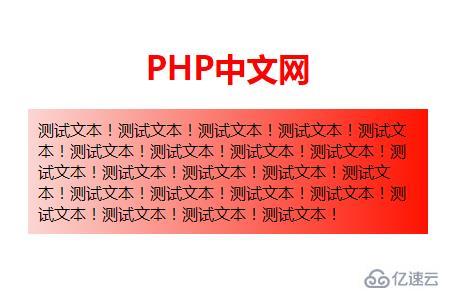
}輸出:在不使用@import規則導入另一個CSS文件(style2.css)的情況下

style2.css文件:
body {
background:gainsboro;
opacity: 0.5;
}
h2{
color: #008000;
}輸出:在style1.css文件中使用@import規則導入 style2.css文件

說明:使用@import規則導入另一個CSS樣式表有兩種方法:@import url(style2.css);和@import "style2.css";
注:使用@import規則導入另一個CSS樣式表時,需要注意樣式表的路徑。
上述內容就是如何在CSS文件中引入另一個CSS文件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。