您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么用overflow-y屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
overflow-y屬性是用來指定當元素溢出內容區域時,是否對內容的頂部/底部邊緣進行裁剪。
CSS3 overflow-y屬性
作用:overflow-y屬性指定如果它溢出了元素的內容區是否剪輯頂部/底部邊緣內容。
提示:使用overflow-x屬性來判斷左右邊緣是否裁剪。
語法:
overflow-y: visible|hidden|scroll|auto|no-display|no-content;
visible:不裁剪內容,可能會顯示在內容框之外。
hidden: 裁剪內容 - 不提供滾動機制。
scroll:裁剪內容 - 提供滾動機制。
auto:如果溢出框,則應該提供滾動機制。
no-display:如果內容不適合內容框,則刪除整個框。
no-content:如果內容不適合內容框,則隱藏整個內容。
說明:所有主流瀏覽器都支持 overflow-y 屬性;但無法在 IE8 以及更早的瀏覽器正確地工作。
CSS3 overflow-y屬性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
這是一個段落。這是一個段落。這是一個段落。這是一個段落。
這是一個段落。這是一個段落。這是一個段落。這是一個段落。
這是一個段落。這是一個段落。這是一個段落。這是一個段落。
這是一個段落。這是一個段落。這是一個段落。這是一個段落。
這是一個段落。這是一個段落。這是一個段落。這是一個段落。
</p></div>
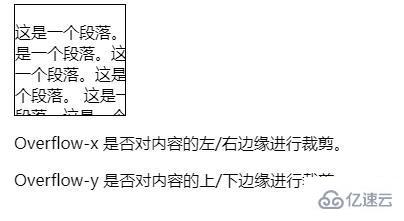
<p>Overflow-x 是否對內容的左/右邊緣進行裁剪。</p>
<p>Overflow-y 是否對內容的上/下邊緣進行裁剪。</p>
</body>
</html>效果圖:

看完上述內容,你們對怎么用overflow-y屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。