您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么使用background-repeat ,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
background-repeat屬性設置是否及如何重復背景圖像,也就是定義了圖像的平鋪模式。默認地,背景圖像在水平和垂直方向上重復。
background-repeat屬性的設置從原圖像開始重復,原圖像由background-image定義,并根據background-position的值放置。
注意:背景圖像的位置是根據background-position屬性設置的。如果未規定background-position屬性,圖像會被放置在元素的左上角。
下面我們就來看具體的示例
<html>
<head>
<style type="text/css">
body
{
background-image: url(img/mouse.png);
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
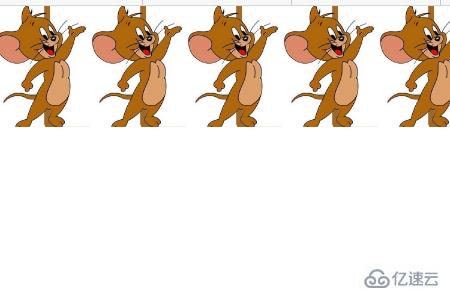
</html>效果如下:橫向平鋪,因為沒有設置background-position,所以圖像是從左上角開始重復的。

如果你想要縱向平鋪,你可以設置background-repeat: repeat-y;,從特定位置平鋪可以設置background-position屬性。
看完上述內容,你們對怎么使用background-repeat 有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。