您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中align-self屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css align-self屬性用于定義flex子項單獨在側軸(縱軸)方向上的對齊方式:拉伸以適應容器、位于容器的中心、位于容器的開頭、位于容器的結尾、位于容器的基線上。
css align-self屬性
align-self屬性是Flexible Box Layout模塊的子屬性。
作用:定義flex子項單獨在側軸(縱軸)方向上的對齊方式。
注意:align-self 屬性可重寫靈活容器的 align-items 屬性。
語法
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
屬性值:
auto:默認值。元素繼承了它的父容器的 align-items 屬性。如果沒有父容器則為 "stretch"。

stretch:元素被拉伸以適應容器。如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。

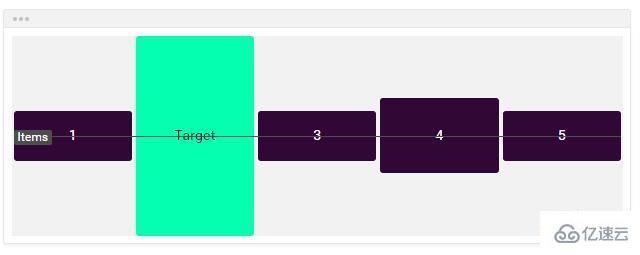
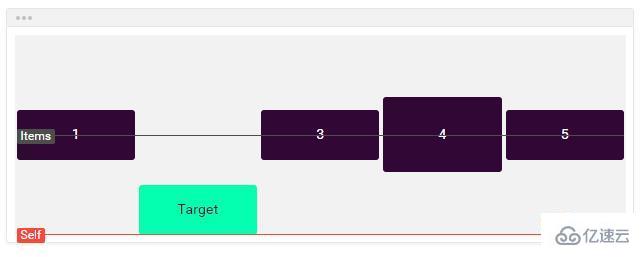
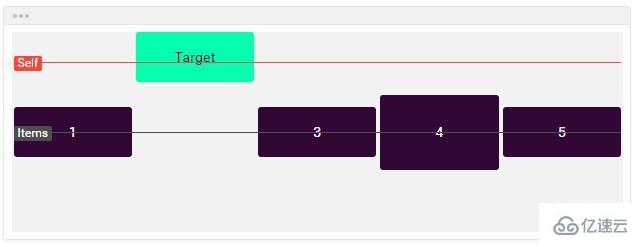
center:元素位于容器的中心。彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小于彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。

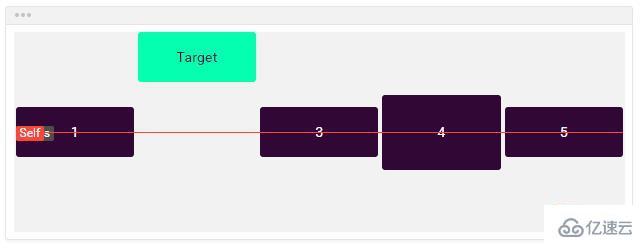
flex-start:元素位于容器的開頭。彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。

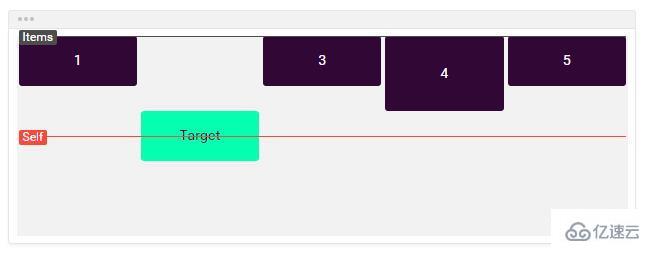
flex-end:元素位于容器的結尾。彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。

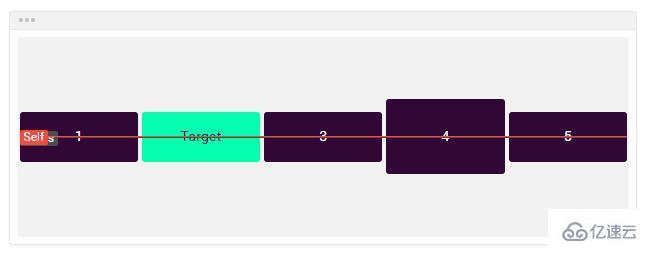
baseline:元素位于容器的基線上。如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。其它情況下,該值將參與基線對齊。

css align-self屬性使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
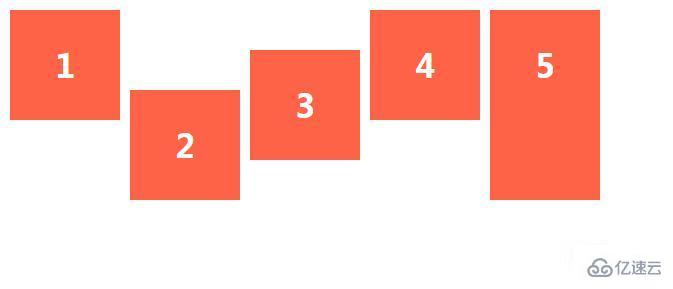
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享css中align-self屬性的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。