您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中unicode-bidi屬性如何使用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
unicode-bidi屬性定義及用法
1、在css中,unicode-bidi屬性是用來設置或返回文本是否被重寫,以便在同一文檔中支持多種語言,一般都會與direction屬性一起使用。
2、unicode-bidi和direction屬性決定了網頁中文本方向,兩個屬性一起使用可以用來改變文字的書寫順序。
相關屬性
text-align屬性:定義元素中的文本的水平對齊方式
direction屬性:定義元素的文本方向
unicode-bidi屬性值
normal:不使用附加的嵌入層面,原來是什么順序就使用什么順序(默認)
embed:direction屬性的值指定嵌入層,在對象內部進行隱式重排序
bidi-override:創建一個附加的嵌入層面,嚴格按照direction屬性的值重排序
inherit:從父元素繼承unicode-bidi屬性值
語法格式
unicode-bidi: normal / embed / bidi-override / inherit;
實例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向屬性筆記</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
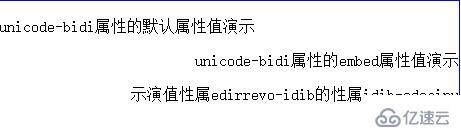
<p>unicode-bidi屬性的默認屬性值演示</p>
<p id="du1">unicode-bidi屬性的embed屬性值演示</p>
<p id="du2">unicode-bidi屬性的bidi-override屬性值演示</p>
</div>
</body>
</html>運行結果

感謝你能夠認真閱讀完這篇文章,希望小編分享css中unicode-bidi屬性如何使用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。