您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中column-fill屬性的使用方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css column-gap屬性定義及用法
在css中,column-gap屬性通常和columns、column-count等分列屬性一起使用,用來設置元素內容分列(多列布局)后列與列之間的距離
css column-gap屬性語法格式
css語法:column-gap: length / normal;(例:column-gap:36px;)
JavaScript語法:object.style.columnGap="40px"
css column-gap屬性值說明
length:自定義列之間的間距
normal:列之間的普通差距
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-gap屬性設置列之間的距離筆記</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;}
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
</style>
</head>
<body>
<div class="gap">column-gap:60px;演示,將列與列之間的距離設置為60px</div>
<div class="gap_normal">column-gap:normal;演示,將列與列之間的距離設置普通距離!</div>
</body>
</html>
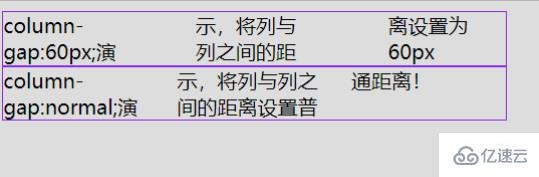
運行結果

感謝你能夠認真閱讀完這篇文章,希望小編分享css中column-fill屬性的使用方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。