您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js中原型鏈、閉包四種作用、繼承、命名空間、枚舉類型的案例分析,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
原型鏈
JavaScript 對象是動態的屬性“包”(指其自己的屬性)。JavaScript 對象有一個指向一個原型對象的鏈。當試圖訪問一個對象的屬性時,它不僅僅在該對象上搜尋,還會搜尋該對象的原型,以及該對象的原型的原型,依次層層向上搜索,直到找到一個名字匹配的屬性或到達原型鏈的末尾。
在不影響origin的原型鏈的前提下,創建一個target復制origin的原型鏈
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目標函數的原型的構造函數定義為目標函數
Target.prototype.uber = Origin.prototype; //uber超類,指的是目標函數的最終原型為Orign的原型
}
}())繼承
一般公司常用立即執行函數寫功能,而且調用一個init()初始化函數
代碼中的callname()中的call作用是改變this指針,將name的this指向改為當前函數下的this
注意的是要用return返回函數
<script>
var init=(function(){
var name ='辣雞';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>枚舉:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}這樣子會打印三次undefined,因為此時會把proto當成對象的某個屬性,要把代碼中的org.proto改為org[proto],否則會默認理解為org['proto']。
正常輸出如下,打印出三個值,若想打印屬性,則直接console.log(proto)

對象的枚舉,三種方法:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
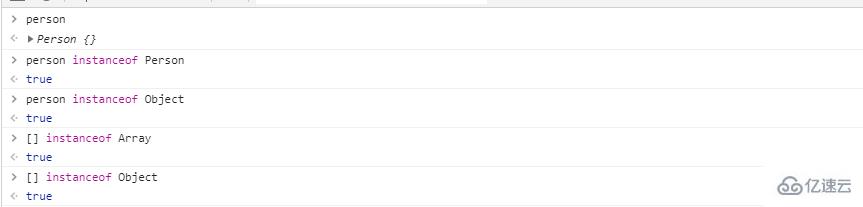
1、instance of
A instance of B
判斷A對象是不是B的構造函數構造出來的
function Person(){}
var person = new Person();
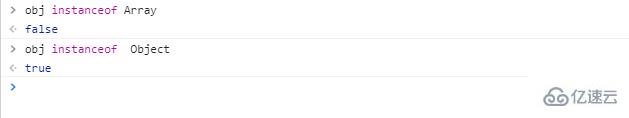
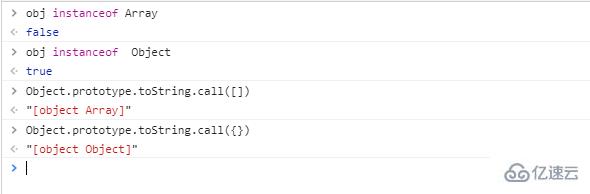
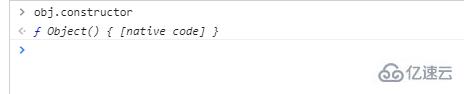
所以識別數組和對象的方法------->1. instanceof 2. to String call 3.constructor
1)var obj={}

2)toString call

3)constructor
var obj = {}

看A對象的原型鏈上有沒有B的原型
2、hasOwnProperty,判斷是否屬于自己的方法,可以排除原型的方法__proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
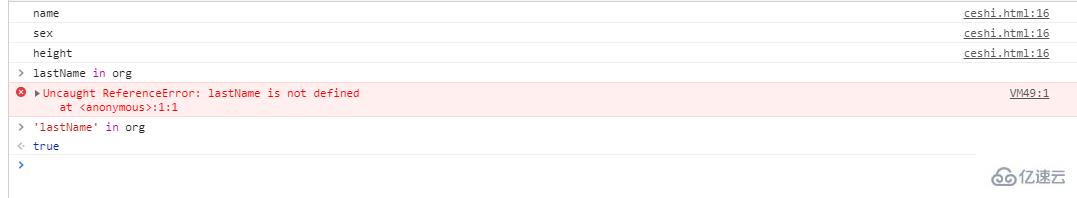
3、in
in 和 hasOwnProperty 情況類型,但是原型中的方法也存在方法列舉中

當內部函數被保存在外部時,會生成閉包函數,閉包會導致原有作用域鏈不釋放,造成內存泄漏
閉包四種作用:
1.實現公有變量 eg:累加器
2.可以做緩存(存儲結構)
3.實現封裝,屬性私有化
4.模塊化開發,防止污染全局變量(圣杯模式)
/用閉包來定義公共函數,并令其可以訪問私有函數和變量。這個方式也稱為 模塊模式(module pattern)(圣杯模式)
感謝你能夠認真閱讀完這篇文章,希望小編分享js中原型鏈、閉包四種作用、繼承、命名空間、枚舉類型的案例分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。