您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中justify-content屬性的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
css justify-content 用于設置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式,對齊方式有:位于容器的開頭、位于容器的結尾、位于容器的中心、均勻分布等等。
css justify-content屬性怎么用?
justify-content 用于設置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。可以使用 align-content 屬性對齊交叉軸上的各項(垂直)。
語法:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
屬性值:
● flex-start:默認值。項目位于容器的開頭。

● flex-end:項目位于容器的結尾。

● center:項目位于容器的中心。

● space-between:項目位于各行之間留有空白的容器內,即均勻分布在線上; 第一項是在起始行,最后一項是在結束行。

● space-around:項目位于各行之前、之間、之后都留有空白的容器內。

● initial:設置該屬性為它的默認值。
● inherit:從父元素繼承該屬性。
css justify-content屬性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
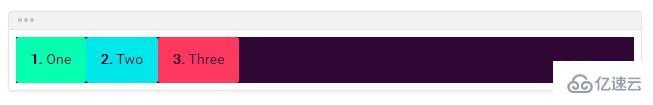
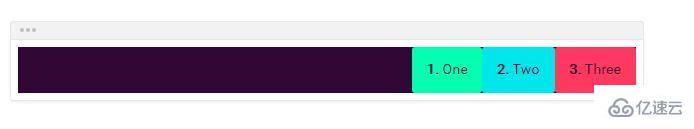
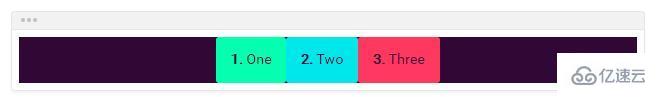
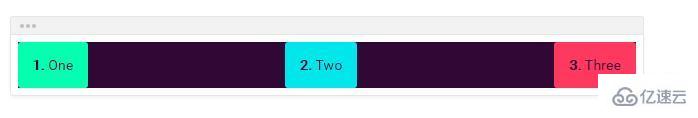
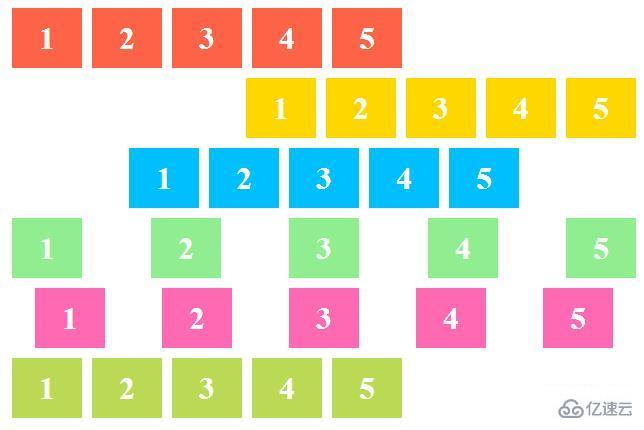
</html>效果圖:

說明:
紅色列表是justify-content屬性設置為 flex-start
黃色是justify-content屬性設置為 flex-end
藍色是justify-content屬性設置為 center
綠色是justify-content屬性設置為 space-between
粉紅色是justify-content屬性設置為 space-around
淺綠色是justify-content屬性設置為 space-evenly
感謝各位的閱讀!看完上述內容,你們對css中justify-content屬性的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。