您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中如何使用list-style屬性?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
list-style屬性是css的一個簡寫屬性,用于在一個聲明中設置所有的列表屬性。可以設置的列表屬性有:列表項標記的類型、標記位置、圖像標記;可以不設置其中的某個值,比如 "list-style:circle inside;" 也是允許的。
css list-style屬性怎么用?
list-style屬性在一個聲明中設置所有的列表屬性。
說明:
該屬性是一個簡寫屬性,涵蓋了所有其他列表樣式屬性。
由于它應用到所有 display 為 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不過實際上它可以應用到任何元素,并由 list-item 元素繼承。
可以按順序設置如下屬性:list-style-type,list-style-position,list-style-image。
● list-style-type:設置列表項標記的類型。
● list-style-position:設置在何處放置列表項標記。
● list-style-image:使用圖像來替換列表項的標記。
可以不設置其中的某個值,比如 "list-style:circle inside;" 也是允許的。未設置的屬性會使用其默認值。
注釋:所有瀏覽器都支持 list-style 屬性。
css list-style屬性的使用示例
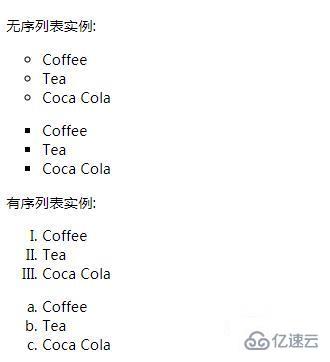
示例1:不同的列表項標記
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>無序列表實例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表實例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>效果圖:

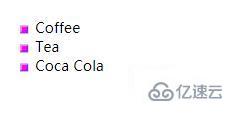
示例2:指定列表項標記的圖像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果圖:

感謝各位的閱讀!看完上述內容,你們對css中如何使用list-style屬性大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。