您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中使用String對象的方法是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
length
返回字符串的長度(字符數)
var str='Hello World!'; str.length; //12
charAt()
返回指定位置的字符,第一個字符位置為0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
返回字符串第一個字符的 Unicode 編碼。
var str='Hello World!'; str.charAt(4); //111
concat()
用于連接兩個或多個字符串。該方法沒有改變原有字符串,但是會返回連接兩個或多個字符串新字符串。
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
可接受一個指定的 Unicode 值,然后返回一個字符串。
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
返回某個指定的字符串值在字符串中首次出現的位置。如果沒有找到匹配的字符串則返回 -1。
//在字符串第五個位置開始查找字符 "e" 第一次出現的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
可返回一個指定的字符串值最后出現的位置,如果指定第二個參數 start,則在一個字符串中的指定位置從后向前搜索。
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
在字符串內檢索指定的值,或找到一個或多個正則表達式的匹配。
string.match(regexp) //regexp 必需。規定要匹配的模式的 RegExp 對象。 //如果該參數不是 RegExp 對象,則需要首先把它傳遞給 RegExp 構造函數,將其轉換為 RegExp 對象。 //結果為數組,如果沒找到匹配結果返回 null 。
//全局查找字符串 "ain",且不區分大小寫: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。該方法不會改變原始字符串。
//執行一次替換
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//執行一個全局替換, 忽略大小寫:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carsearch()
用于檢索字符串中指定的子字符串,或檢索與正則表達式相匹配的子字符串。如果沒有找到任何匹配的子串,則返回 -1。
string.search(searchvalue); //searchvalue 必須。查找的字符串或者正則表達式。 // 返回相匹配的 String 對象起始位置,未找到返回-1,有多個就返回第一個找到的位置
var str = 'hello world!';
str.search('world'); //6slice(start, end)
可提取字符串的某個部分,并以新的字符串返回被提取的部分。使用 start(包含) 和 end(不包含) 參數來指定字符串提取的部分。
end若未指定,則要提取的子串包括 start 到原字符串結尾的字符串,字符串中第一個字符位置為 0, 第二個字符位置為 1, 以此類推。
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
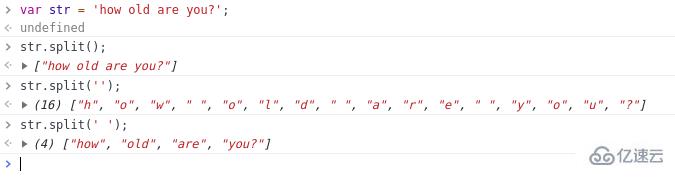
split()
用于把一個字符串分割成字符串數組。
提示: 如果把空字符串 ("") 用作 separator(分割器),那么 stringObject 中的每個字符之間都會被分割。注意: split() 方法不改變原始字符串。

substr()
從起始索引號提取字符串中指定數目的字符。
提示: substr() 的參數指定的是子串的開始位置和長度,因此它可以替代 substring() 和 slice() 來使用。
注意: substr() 方法不會改變源字符串。

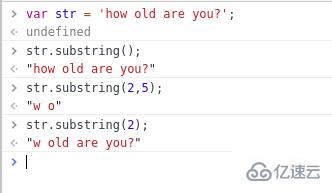
substring()
用于提取字符串中介于兩個指定下標之間的字符。返回的子串包括 開始 處的字符,但不包括 結束 處的字符。

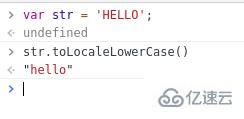
toLowerCase() 方法用于把字符串轉換為小寫。

toUpperCase() 方法用于把字符串轉換為大寫。

trim() 去除字符串兩邊的空白

valueOf() 方法可返回 String 對象的原始值。

以上是JavaScript中使用String對象的方法是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。