您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript實現不重載頁面前提下創建一條歷史紀錄的方法是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
背景
最近在上班過程中,遇到了這么一個需求,在多頁面應用中,需要在幾個頁面上共用同一個數據來源,且切換頁面不刷新頁面數據,并能實現歷史記錄的后退功能;因前期只考慮在一個頁面內實現多個頁面的效果,并未考慮到歷史記錄堆棧中的處理,導致頁面會一次性推出入口,以下為總結的幾種解決方法。
hash
在URL中,#我們稱為位置標識符,代表網頁的一個位置,在我們剛開始接觸到a標簽的時候,我們很多人都有操作過錨點跳轉,主要就是通過在 href 中設置想要跳到的位置的id值,在這個過程中,頁面是沒有刷新的,但歷史記錄卻新增了一條;我們利用window.location.hash可以取得當前頁面的hash值,同時也可以也可以通過其寫入新的hash值,并通過監聽hashchange事件,來檢測hash值是否發生了改變。當我們再點開彈框式的遮罩頁面的時候,可以手動的去修改location.hash的值,這樣點擊window.history.back(),就可以實現歷史記錄回退;
例子
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background: #ccc;
}
.colorBlock {
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
}
.colorBlue{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: cornflowerblue;
}
.colorgray{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: lightcoral;
}
.colorgreen{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: greenyellow;
}
.btnBlock{
text-align: center;
}
.btn{
border: 5px solid #ffffff;
font-size: 24px;
line-height: 50px;
width: 40vh;
}
</style>
</head>
<body>
<div id="content">
加載中....
</div>
<div>
<button>change-url</button>
</div>
<script>
(
function () {
var a=0;
setInterval(function () {
a++;
document.getElementById("content").innerText=a;
},1000)
}
)()
window.addEventListener("hashchange",function (e) {
var now=location.hash && location.hash.substring(1);
switch (now){
case "blue":
document.getElementById("content").setAttribute("class","colorBlue");
break;
case "gray":
document.getElementById("content").setAttribute("class","colorgray");
break;
case "green":
document.getElementById("content").setAttribute("class","colorgreen");
break;
}
},false);
document.getElementsByClassName("btn")[0].addEventListener("click",function () {
var now=location.hash && location.hash.substring(1);
if(now=="blue"){
location.hash="gray"
document.getElementById("content").setAttribute("class","colorgray");
}else if(now=="gray"){
location.hash="green"
document.getElementById("content").setAttribute("class","colorgreen");
}else if(now=="green"){
location.hash="blue"
document.getElementById("content").setAttribute("class","colorBlue");
}
},false);
</script>
</body>
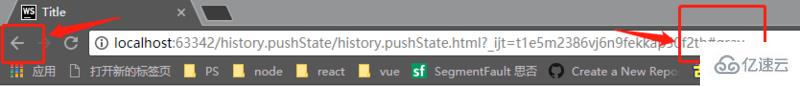
</html>在瀏覽器中打開該頁面,并在路由上加上#blue,如下:

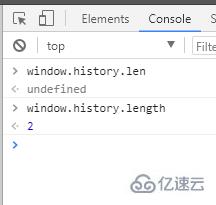
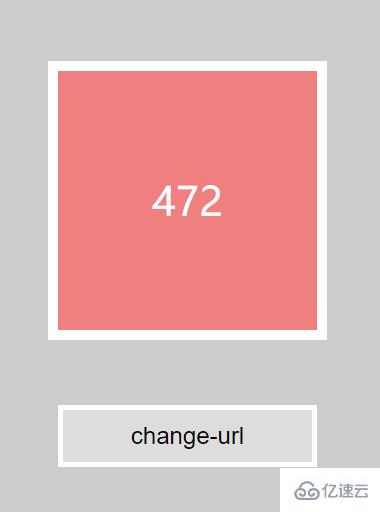
可看到如下頁面,初始條件下,頁面的顯示加載中...,而后定時器觸發更新,顯示遞增的數字,此時我們可以在控制臺中打印出對應的history.length,其值為2:


接下來,我們通過點擊change-url 按鈕,去實現修改hash值,我們可以看到,對應的路徑發生了改變,#blue變為#g'ra,背景顏色也對應的更改,但此時遞增的數字沒有被刷新,說明我們的頁面并沒有經過刷新重載的過程。


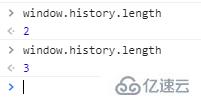
重新在控制臺輸入window.history.length可以看到,其值已經變為3,點擊瀏覽器后退箭頭,頁面背景改為之前的藍色背景,到這里,我們就實現我們想要的功能;

history.pushState
除了上面講到的方法外,通過html5新增的history.pushState也可以實現同樣的效果;
history.pushState和history.replaceState同是html5新增的api,都可以實現改變狀態欄的url而不刷新頁面,但兩者的區別是,replaceState是替換當前地址為指定的url,而pushState則是創建一條新的歷史紀錄。執行history.back()和history.forward()后會觸發window.onpopstate事件。
API
history.pushState(state,title,url)
state:對象,可以存放一些數據表示當前的狀態。當瀏覽器執行前進或在后退的時候,會觸發onpopState事件,state將會是event對象的屬性對象,可以通過event.state訪問;需要注意的是,statez中的屬性值不能為對象。url為將要替換的地址;如果是puhState則會添加一條歷史記錄;
例子
我們同樣可以用上面的例子來測試,只不過,我們需要監聽的是popstate事件,新建歷史記錄,將當前信息保存到history.state中,
history.pushState && window.addEventListener("popstate",function(e){})
history.pushState && history.pushState(state,title,url)以上是javascript實現不重載頁面前提下創建一條歷史紀錄的方法是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。