您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文給大家分享的是如何使用Arcgis進行畫線與面并計算大小,為方便大家學習,已將詳細代碼放置文中,感興趣的小伙伴一起來動手吧
本文適用Arcgis API版本:Arcgis API for JS 4.x以上。
方案分析:
1、首先要初始化 map 和 mapView(2D map);
2、再使用Draw進行畫線、畫面操作;
3、最后把線、面添加到 Graphic 上,完成操作。
步驟
1、首先在html中設置放map的容器。

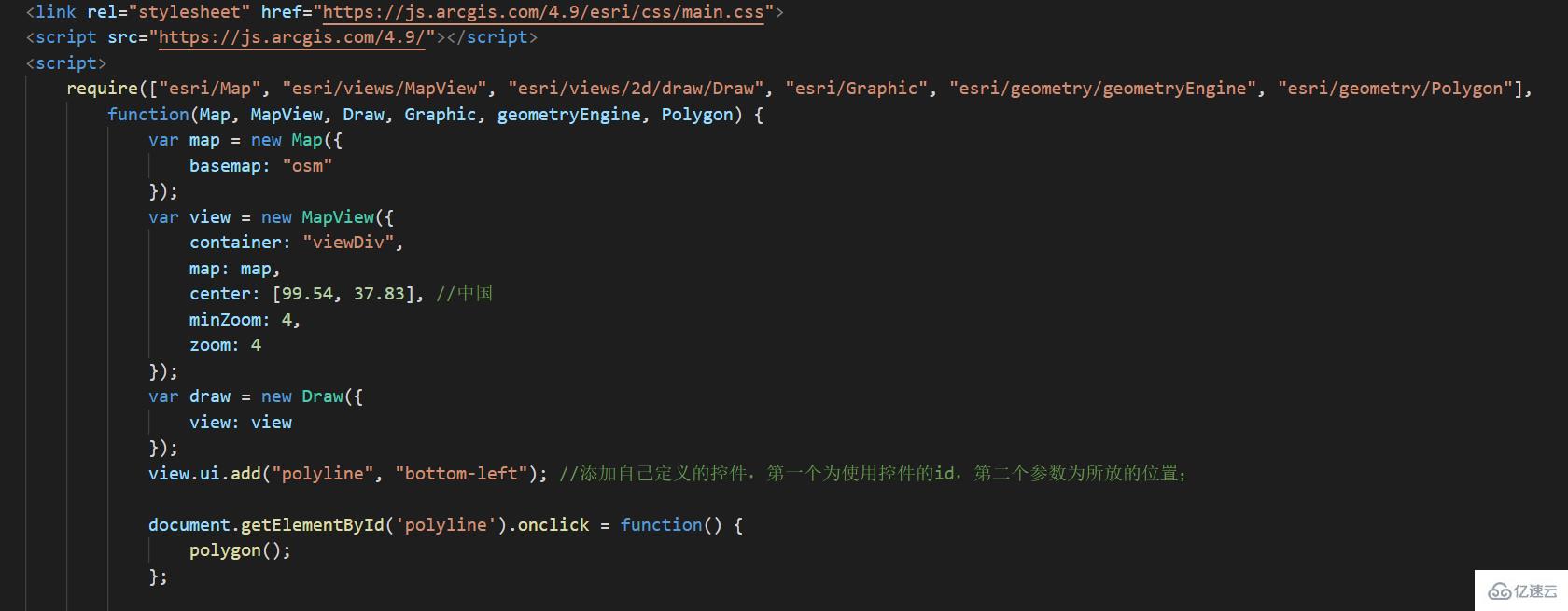
2、初始化map和mapView;

3、在畫線還是畫面都需要使用到一個類:Draw;

4、在畫面的過程中需要指定要使用的坐標參考系:spatialReference ;
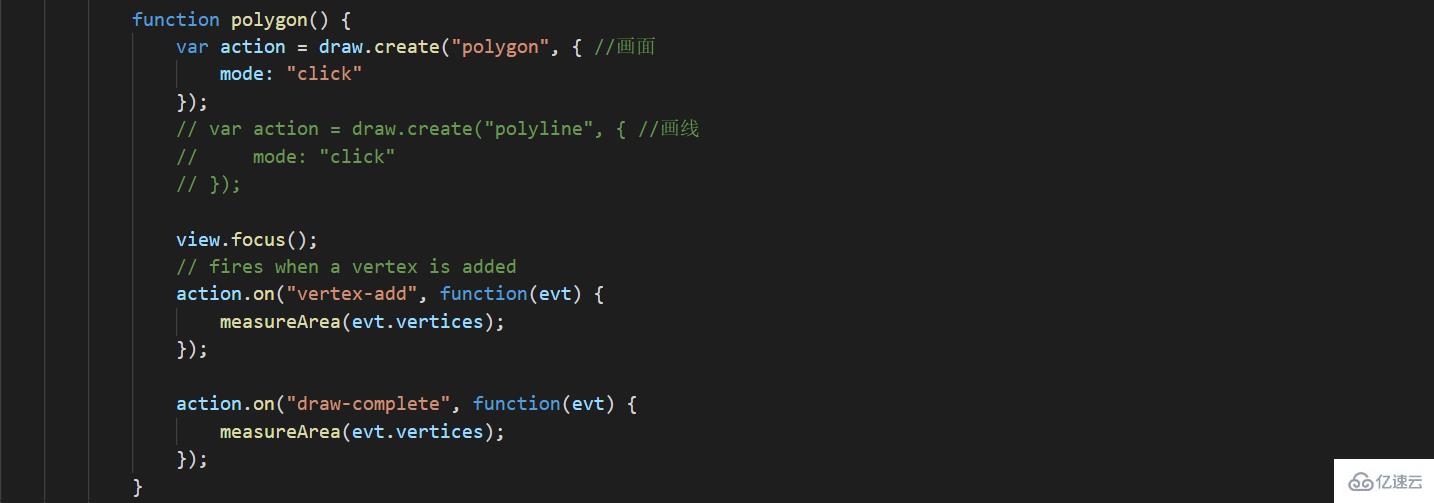
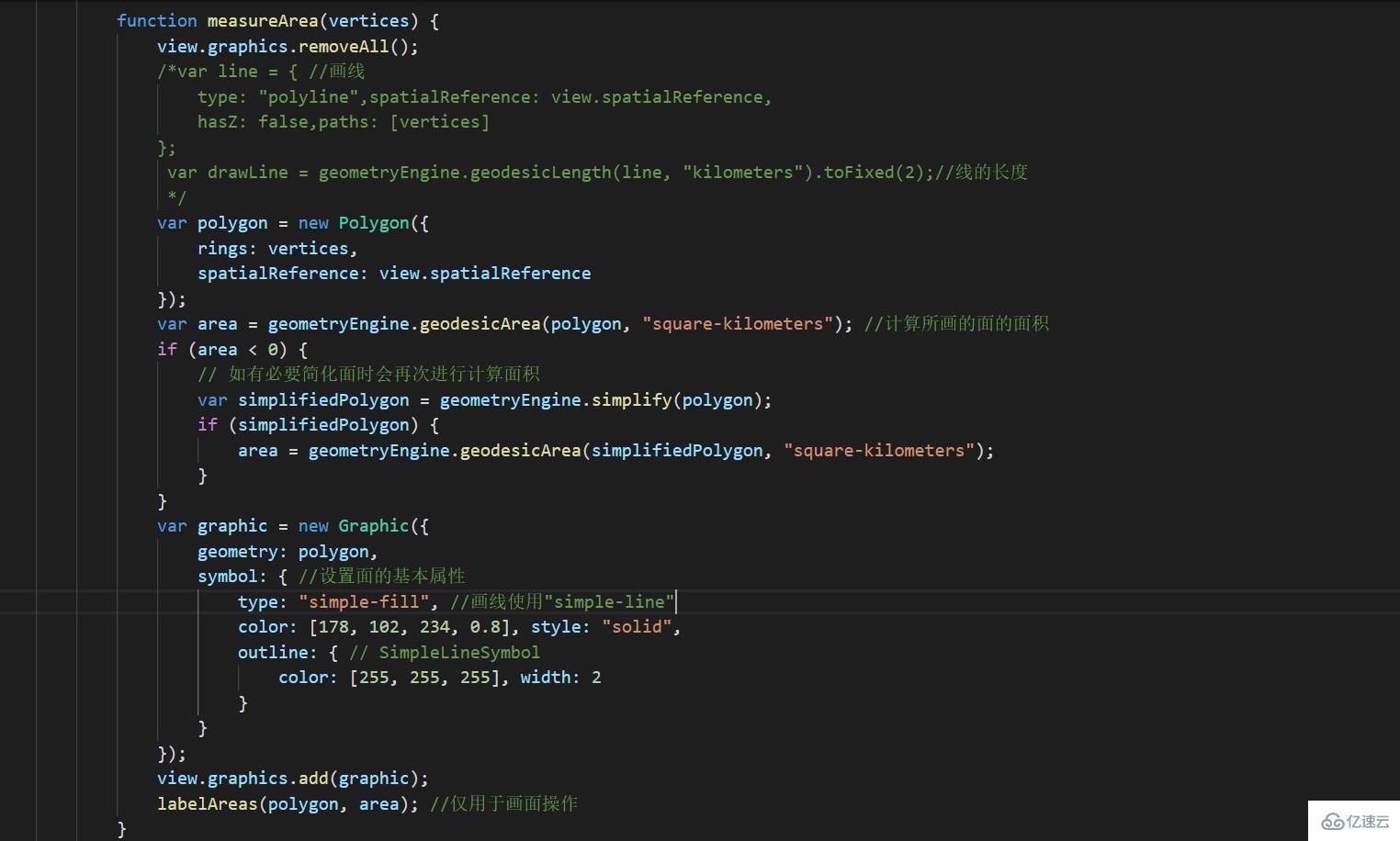
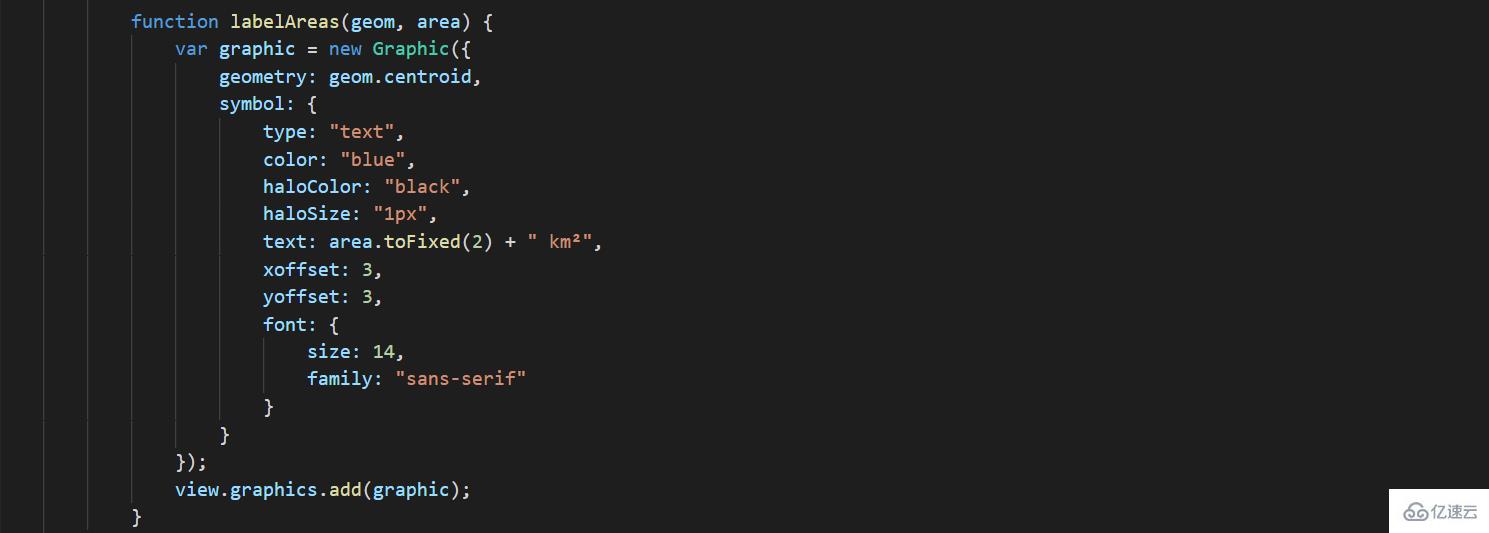
開始畫面 geometryEngine,計算面的大小:
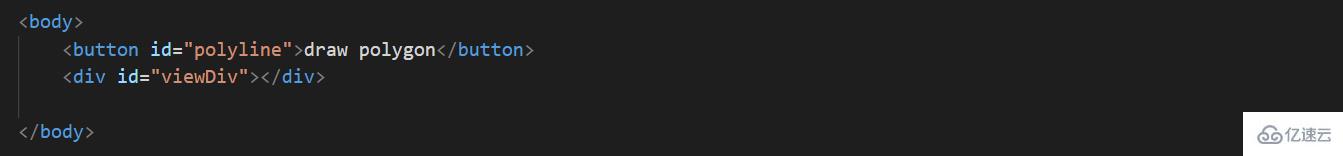
html部分:

JS部分:




畫線效果展示:

因為畫線和畫面的邏輯是一樣的,只是某些值不一樣而已,就不多開篇幅了。
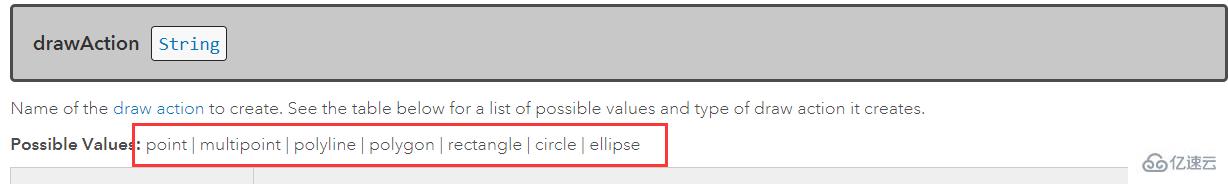
我在多啰嗦兩句吧。雖然一直在說畫線、畫面,其實 draw.create(drawAction,drawOption?); 還能畫其他的形狀;

紅框里的都是可以畫的,點/多點/線/面/矩形/圓/橢圓,都是可以畫的,樣式還是蠻多的。
drawOption是可選參數,可以不寫。從官網來看,drawOption暫時只有一個屬性mode,mode有三個值:hybrid,freehand,click。
| hybrid | 可以Click或者拖拽動態可以生成指定的圖形。目前支持的圖形有polyline和polygon。 |
| freehand | 指定只有拖拽動作才能生成圖形(想像按住鼠標左鍵一直不松手進行鼠標拖拽。)。目前支持的圖形有polyline和polygon。 |
| click | 點擊生成指定的圖形。適用于目前支持的所有圖形。 |
以上就是針對Arcgis進行畫線與面并計算大小的方法介紹,希望以上內容可以對大家有一定的參考價值。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。