溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery遍歷的作用是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
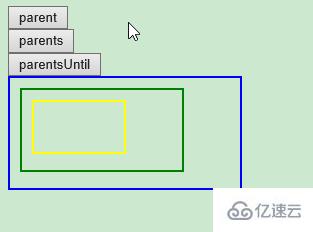
1、 向上遍歷 DOM 樹,查找元素的祖先
利用:parent() 方法,parents() 方法,parentsUntil() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
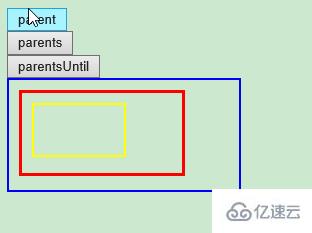
//parent() 方法返回被選元素的直接父元素。該方法只會向上一級對 DOM 樹進行遍歷。
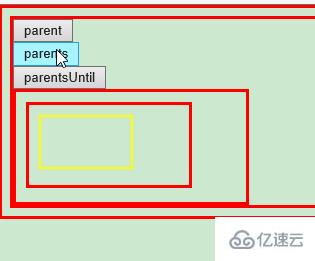
//parents() 方法返回被選元素的所有祖先元素,它一路向上直到文檔的根元素 (<html>)。
//parentsUntil() 方法返回介于兩個給定元素之間的所有祖先元素。
$("#btn_parent").click(function() {
$("#myp3").parent().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parents").click(function() {
$("#myp3").parents().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parentsUntil").click(function() {
$("#myp3").parentsUntil("body").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_parent">parent</button><br/>
<button type="button" id="btn_parents">parents</button><br/>
<button type="button" id="btn_parentsUntil">parentsUntil</button><br/>
<p id="myp1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;">
</p>
</p>
</p>
</body>
</html>



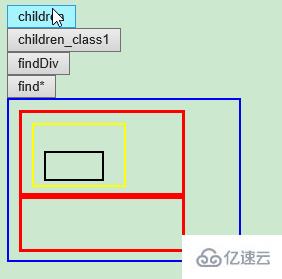
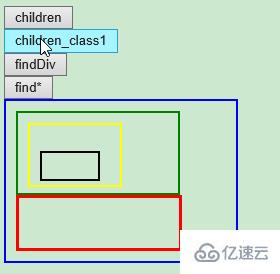
2、向下遍歷 DOM 樹,查找元素的后代
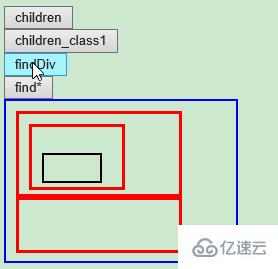
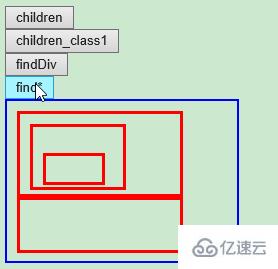
利用:children() 方法,find() 方法。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被選元素的所有直接子元素。該方法只會向下一級對 DOM 樹進行遍歷。
//find() 方法返回被選元素的后代元素,一路向下直到最后一個后代。
$("#btn_children1").click(function() {
$("#myp1").children().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_children2").click(function() {
$("#myp1").children("p.class1").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find1").click(function() {
$("#myp1").find("p").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find2").click(function() {
$("#myp1").find("*").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_children1">children</button><br/>
<button type="button" id="btn_children2">children_class1</button><br/>
<button type="button" id="btn_find1">findp</button><br/>
<button type="button" id="btn_find2">find*</button><br/>
<p id="myp1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;">
<p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;">
</p>
</p>
</p>
<p Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;">
</p>
</p>
</body>
</html>




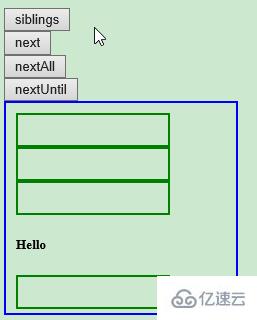
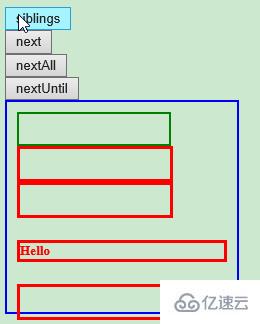
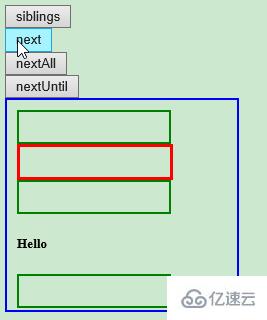
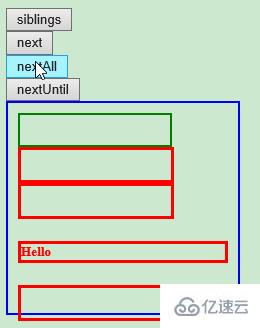
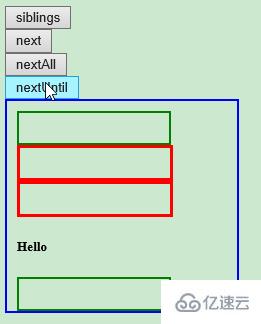
3、 遍歷元素的同胞元素:
利用:siblings() 方法,next() 方法,nextAll() 方法,nextUntil() 方法。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被選元素的所有直接子元素。該方法只會向下一級對 DOM 樹進行遍歷。
//find() 方法返回被選元素的后代元素,一路向下直到最后一個后代。
$("#btn_siblings").click(function() {
$("#myp21").siblings().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_next").click(function() {
$("#myp21").next().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextAll").click(function() {
$("#myp21").nextAll().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextUntil").click(function() {
$("#myp21").nextUntil("h6").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_siblings">siblings</button><br/>
<button type="button" id="btn_next">next</button><br/>
<button type="button" id="btn_nextAll">nextAll</button><br/>
<button type="button" id="btn_nextUntil">nextUntil</button><br/>
<p id="myp1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<p id="myp21" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp22" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp23" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<h6>Hello</h6>
<p id="myp24" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
</p>
</body>
</html>




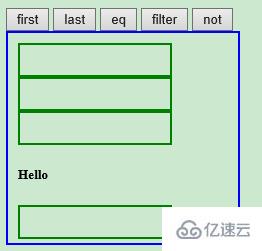
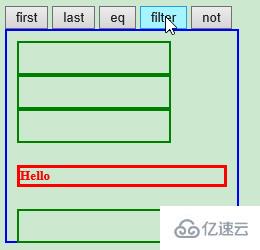
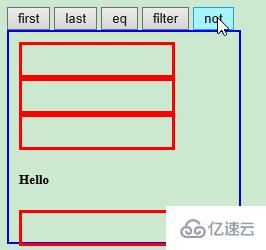
4、 過濾方法:基于其在一組元素中的位置來選擇一個特定的元素
利用:first() 方法,last() 方法,eq() 方法,filter() 方法,not() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
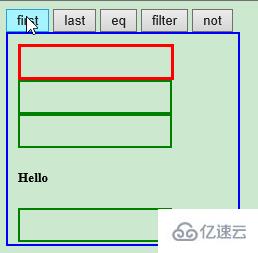
//first() 方法返回被選元素的首個元素。
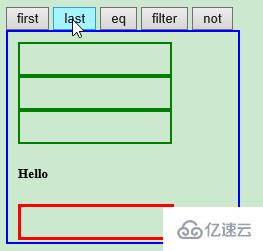
//last() 方法返回被選元素的最后一個元素。
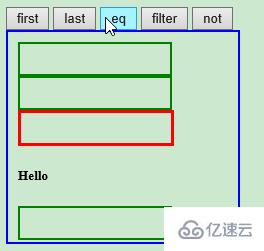
//eq() 方法返回被選元素中帶有指定索引號的元素。
//filter() 方法允許你規定一個標準。不匹配這個標準的元素會被從集合中刪除,匹配的元素會被返回。
//not() 方法返回不匹配標準的所有元素。
$("#btn_first").click(function() {
$("#myp1 p").first().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_last").click(function() {
$("#myp1 p").last().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_eq").click(function() {
$("#myp1 p").eq(2).css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_filter").click(function() {
$("#myp1 *").filter("h6").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_not").click(function() {
$("#myp1 *").not("h6").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_first">first</button>
<button type="button" id="btn_last">last</button>
<button type="button" id="btn_eq">eq</button>
<button type="button" id="btn_filter">filter</button>
<button type="button" id="btn_not">not</button>
<p id="myp1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<p id="myp21" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp22" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp23" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<h6>Hello</h6>
<p id="myp24" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
</p>
</body>
</html>





以上是jQuery遍歷的作用是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。