您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JSON如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們來了解一下JSON是什么?有什么用?
JSON,全稱是 JavaScript Object Notation,即 JavaScript 對象標記法。它是一種基于文本(Text-Based)的輕量級(Light-Weight)開放標準,專為人類可讀的(Human-Readable)數據交換而設計。程序員已經知道JSON使用的約定,包括C,C ++,Java,Python,Perl等。
總結一下:
1、JSON是一種JavaScript 對象標記法,從JavaScript腳本語言擴展而來。
2、JSON采用完全獨立于語言的文本格式,但是也可以使用了類似于C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
3、文件擴展名為.json,統一類型標識符是public.json,Internet Media類型是application / json。
4、JSON專為人類可讀的數據交換而設計。
JSON的特點:
1、JSON是一種輕量級的基于文本的數據交換格式。
2、無論對于人,還是對于機器來說,都是十分便于閱讀和書寫的,而且相比 XML 文件更小;
3、JSON的書寫十分簡單,一目了然;符合JavaScript原生語法,可以由解釋引擎直接處理,不用另外添加解析代碼。
4、JSON與語言無關
簡單來說:JSON是一種以有條理,易于訪問和書寫的存儲信息的方法;它為我們提供了一個人類可讀的數據集合,我們可以以非常合理的方式訪問這些數據。
下面我們來看看JSON可以在哪使用?怎么使用?
JSON的使用
1、在編寫包含瀏覽器擴展和網站的基于JavaScript的應用程序時使用它。
2、JSON格式用于通過網絡連接序列化和傳輸結構化數據。
3、它主要用于在服務器和Web應用程序之間傳輸數據。
4、Web服務和API使用JSON格式來提供公共數據。
5、它可以與現代編程語言一起使用。
JSON的簡單示例
我們通過簡單示例來看看JSON的使用方法
例1:顯示如何使用JSON根據主題和版本存儲與書籍相關的信息。
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second",
"author": "E.Balagurusamy"
}
]}例2:在理解了上述程序后,我們將嘗試另一個例子。我們將以下代碼保存為json.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON example</title>
<script language = "javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h2>JSON與JavaScript示例</h2>");
document.write("<br>");
document.write("<h4>Language = " + object1.language+"</h4>");
document.write("<h4>Author = " + object1.author+"</h4>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h4>Language = " + object2.language+"</h4>");
document.write("<h4>Author = " + object2.author+"</h4>");
document.write("<hr />");
document.write(" 一本可研究編程語言: " +object2.language + "的書,作者 " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
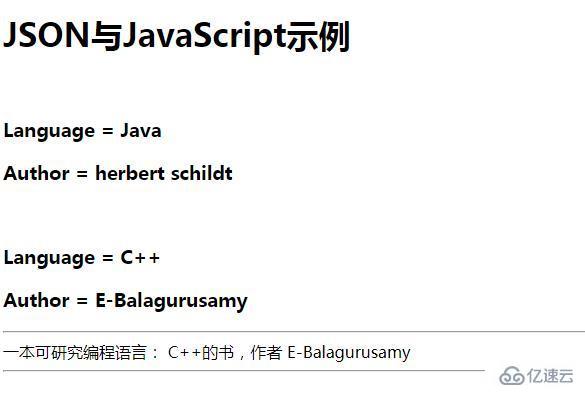
</html>運行效果:

關于JSON如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。