您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下react函數this相關問題的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
react 函數this相關
在使用react的過程中,常常因為函數的this問題導致執行結果不如預期。現梳理下這塊的問題,先看代碼:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
<ul>
{this.props.list.map((item, index) => (<li key={index}>{item}</li>))}
</ul>
)
}
}
export default class List extends React.Component {
constructor(props) {
super(props)
this.state = {
inputMsg: '',
list: [123]
}
}
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}
handleSubmit = () => {
const text = this.state.inputMsg
if (text) {
const msg = [...this.state.list, text]
this.setState({
inputMsg: '',
list: msg
})
}
}
render() {
return (
<p>
<MsgList list={this.state.list}/>
<input type="text" value={this.state.inputMsg}
onChange={this.handleInput}/>
<button onClick={this.handleSubmit}>提交</button>
</p>
)
}
}示例代碼實現了簡單的元素添加和列表展示功能。
其中函數綁定和定義的方式如下:
// 綁定
onChange={this.handleInput}
// 定義
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}定義函數的方式有很多種,比如:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
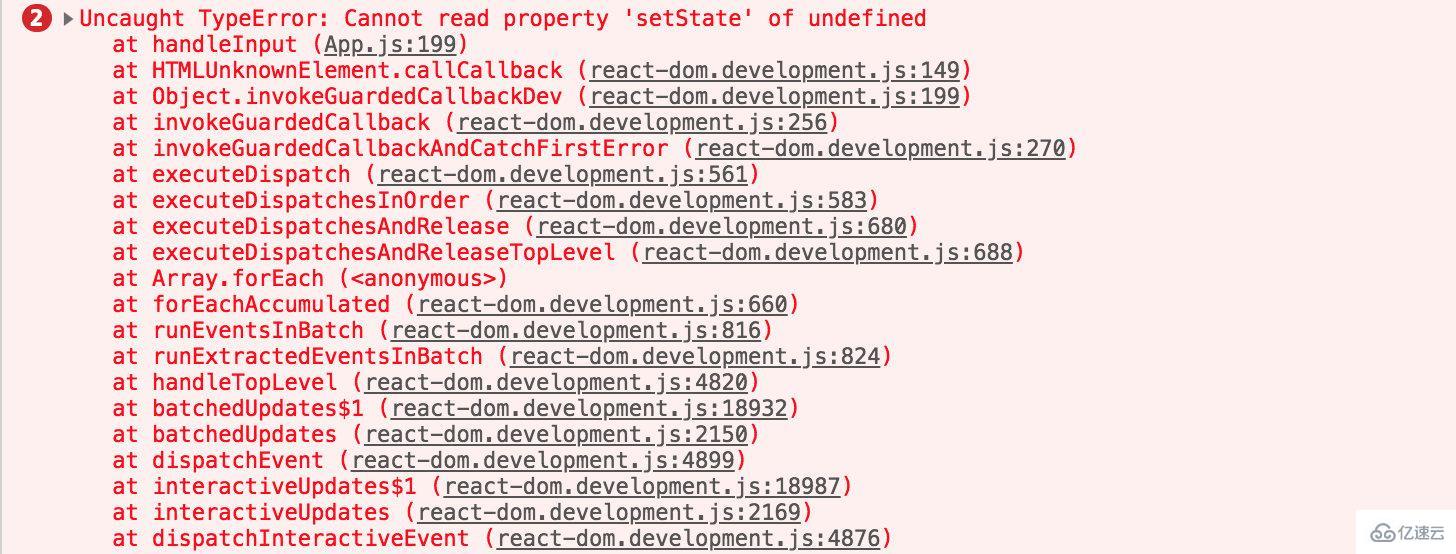
}此時val.target為<input>元素,但是this為undefined,此時調用this.setState會報錯。

類的方法默認是不會綁定this的,所以這里丟失了函數執行的上下文。那么如果在綁定時候加上一對括號:
<input type="text" value={this.state.inputMsg} onChange={this.handleInput()}/>
// 函數定義
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}此時添加括號,雖然綁定了上下文,但這樣會導致函數在組件渲染的時候被觸發,而不是等到渲染完成時通過點擊觸發,且無法響應onChange動作。組件在渲染過程中觸發函數,函數中調用setState()會再次調用render,導致死循環。
如果在最開始使用.bind()為函數綁定上下文,去掉綁定函數時的括號,
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}這時功能正常。
而最開始我們定義函數時用箭頭函數綁定了上下文,所以也能實現想要的功能。
除此之外,還有一種書寫方式也可以正常工作,不過實際上與最開始的寫法是一樣的。
<input type="text" value={this.state.inputMsg} onChange={(e)=>this.handleInput(e)}/>使用react的時候要注意this的指向,類默認是不會為方法綁定this,要么在開始的時候手動綁定this,要么可以使用箭頭函數自動綁定上下文。如果不是希望在組件渲染時就觸發的函數,那么綁定函數時不能加括號。
以上是“react函數this相關問題的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。