您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js中關鍵字var和let有什么區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們了解一下關鍵字var和let有什么作用?如何使用?
關鍵字var
var語句在javascript中聲明一個變量。
var a = 10;
說明:
1、變量聲明在代碼執行之前被處理。
2、用var聲明的JavaScript變量的范圍是其當前執行上下文。
3、在函數之外聲明的JavaScript變量的范圍是全局的。
function nodeSimplified(){
var a =10;
console.log(a); // 輸出: 10
if(true){
var a=20;
console.log(a); // 輸出: 20
}
console.log(a); // 輸出: 20
}在上面的代碼中,當在if循環內更新變量時,你會發現變量“a”的值全局更新為20,因此在if循環之外值仍然存在。它類似于其他語言中的全局變量。但是,請務必小心使用此功能,因為可能會覆蓋現有值。
關鍵字let
let語句在塊作用域中聲明一個局部變量。
let a =10;
說明:
let語句允許我們創建一個變量,其范圍僅限于使用它的塊里。
它類似于我們在Java,.NET等其他語言中聲明的變量。
function nodeSimplified(){
let a =10;
console.log(a); // 輸出: 10
if(true){
let a=20;
console.log(a); // 輸出: 20
}
console.log(a); // 輸出: 10
}關鍵字var和let的區別
在javascript中,關鍵字var和let都是可以用來聲明變量的,那么他們有什么區別?
作用域
var是函數作用域,而let是塊作用域。
可以說,與let相比,用var聲明的變量在整個程序中被定義。
變量提升
let不會提升到它們出現的塊的整個范圍。相比之下,var可以如下所示提升。
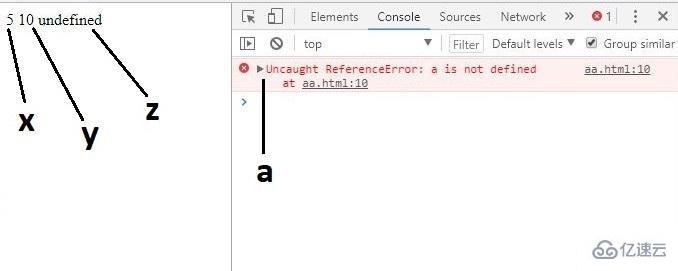
// 定義后調用變量x var x = 5; document.write(x, "\n"); // 定義后調用變量y let y = 10; document.write(y, "\n"); //先調用變量z,在使用var定義變量z document.write(z, "\n"); //顯示undefined var z = 2; // 先調用變量a,在使用var定義變量a document.write(a); //報錯 let a = 3;
運行:

重聲明
在strict模式下,var將允許我們在同一范圍內重新聲明相同的變量;但,let不行:
'use strict'; var me = 'foo'; var me = 'bar'; // 此時,變量me里的值為bar
'use strict'; let me = 'foo'; let me = 'bar'; // 報錯: 標識符“me”已被聲明
關于js中關鍵字var和let有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。