您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Docker中如何部署Node.js,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
項目中會用到node做中間層,部署node則是用到了docker,在這里總結、記錄下部署要點和步驟;關于docker的介紹和安裝這里就不贅述了,網上也有很多相關的教程和文章了,需要可自行搜索查看。
項目結構
-- docker-node
|-- data
|-- server
|-- app.js
|-- Dockerfile
|-- process.yml
|-- package.json
|-- docker-compose.yml
</pre>1、創建Node.js程序
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
</pre>
app.listen(3008);2、創建Dockerfile
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"] </pre>
從Dockerfile中可以看到我們是通過pm2-docker運行node應用的,利用PM2我們可以監聽文件變化,達到應用重啟、日志分存等效果;這里我們需要一個process.yml的配置文件,相關用法可以查看PM2文檔。
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules'] </pre>
3、創建docker-compose.yml
生產環境上我們用到往往不只一個容器,我們可以通過一個配置文件來管理多個Docker容器,然后使用docker-compose來啟動,停止、重啟應用。
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai </pre>
4、啟動容器
上述幾個文件創建完畢,我們執行下面的命令,則會創建我們的鏡像并且啟動容器
$ docker-compose -f docker-compose.yml up -d
5、測試
1、訪問本地的3008端口

2、測試當代碼變化,node自動重啟功能,我們把"hello world!"改為"restart!!!!",再次刷新頁面

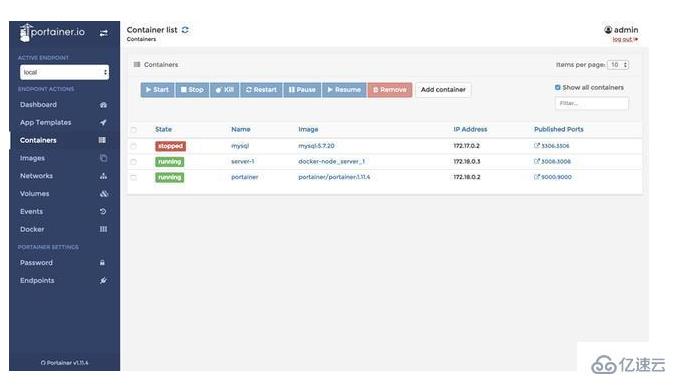
3、利用Portainer管理容器;可視化的界面相比命令行來說,我們可以很方便、快速查看容器日志、容器配置、狀態、以及對進行重啟、刪除等操作;我們訪問本地9000端口即可(docker-compese.yml中配置),結果如下。
 以上是“Docker中如何部署Node.js”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
以上是“Docker中如何部署Node.js”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。