您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中split函數的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
在創建程序時,有時需要將字符串進行分割劃分為數組,這個時候我們可以使用split函數來實現,split函數可以用指定的分隔符來分割字符串。

數組是一種可以共同處理多個數據的類型,另外,在split函數中可以使用正規表達的規則進行各種模式的分割。
在實際的開發中,經常使用分割線和標簽段的字符串來作為數據處理。
split函數的具體使用方法
基本語法如下,在目標字符串后添加“.”。
字符串.split(分隔符)
split函數分割字符串的具體示例
我們先來實現一個簡單的功能
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// split的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.split(fengefu);
console.log(array_shuzi);
// split的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.split(fengefu);
console.log(array_words);
</script>
</body>
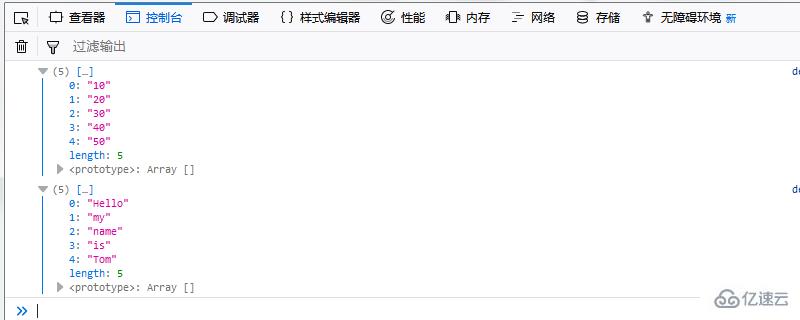
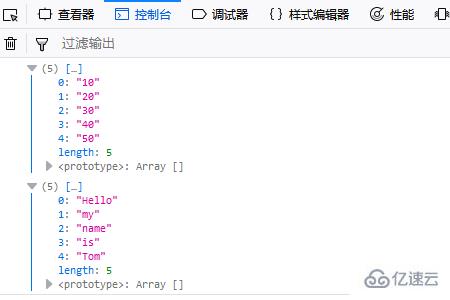
</html>運行結果如下

我們下面來仔細分析上述示例
代碼
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu); console.log(array_shuzi);
分析
這是基本字符串分割的示例。
準備一個名為“shuzi”的變量,其中包含字符串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符“,”。
在分割中,字符串“10,20,30,40,50”被“,”分成數組,并放入變量“array_shuzi”。
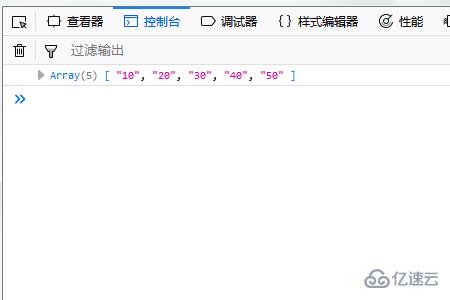
結果,數組的內容輸出如下。

split函數指定要分割的數字
代碼
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.split(fengefu,2); console.log(array_shuzi);
準備一個名為“shuzi”的變量,其中包含字符串“10,20,30,40,50”和一個名為“fengefu”的變量,其中包含分隔符“,”。
在split中,字符串“10,20,30,40,50”被“,”分成數組,但是在“fengefu,2”部分指定數字“2”。分割后,將其放入變量“array_shuzi”中。
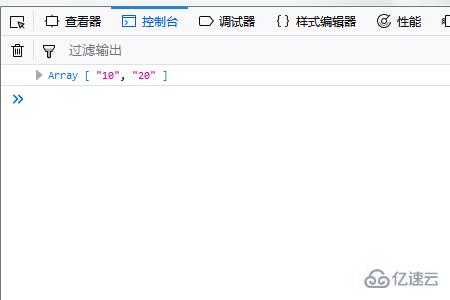
結果數組的內容輸出如下。

split函數中使用正則表達式分割
代碼
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.split(fengefu); console.log(array_words);
分析
以下是使用稱為正則表達式的規則的示例。通過寫“/ \ s + /”,它意味著“一個或多個連續的空白”。在這種情況下,無論連續多少個字符,空格都被處理為一個分隔符。
有一個變量叫“words”,它包含字符串“Hello my name is Tom”,以及還提供了一個叫“fengefu”的變量賦予“/\s+/”,意思是“一個字符或多個連續的空白”
在split中,字符串“Hello my name is Tom”被“/\s+/”分成數組,最后放入變量“array_words”
結果,數組的內容輸出如下。

感謝各位的閱讀!看完上述內容,你們對JavaScript中split函數的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。