溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue文件中HTML代碼格式化方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
問題:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分沒反應。
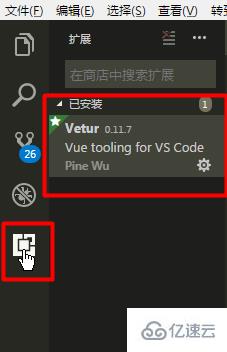
1. 在應用商店中搜索并安裝 “Vetur” 插件

2. 配置。文件 -> 首選項 -> 設置,在編輯框加上這兩句
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. 最后按格式化快捷鍵 Shift+Alt+F
關于“vue文件中HTML代碼格式化方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。