您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何聲明變量,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在js中,變量是存儲信息的容器;JavaScript中有兩種類型的變量:局部變量和全局變量。
js如何聲明變量?
在js中,可以使用關鍵詞“var”或者“let”,在加上“變量名稱”來聲明變量。
js變量的名稱,也叫標識符的命名需要遵循一些規范:
1、名稱必須以字母(a到z或A到Z),下劃線(_)或美元($)符號開頭,但不推薦下開頭使用下劃線(_)或美元($)符號。
2、在第一個字母后,還可以使用數字(0到9),例如value1。
3、JS變量區分大小寫,例如:x和X是不同的變量。
下面我們來通過示例看看js變量的聲明:
正確地變量聲明:
var x = 10 ; var _value = "sonoo" ;
錯誤地變量聲明:
var 123 = 30 ; var * aa = 320 ;
JavaScript局部變量
在塊或函數內聲明的變量,叫做局部變量;局部變量只能在聲明的塊或函數內部中訪問,出了聲明的塊或函數內部就失去作用,無法訪問。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
<script type="text/javascript">
function abc(){
var x= 10 ; //局部變量
var y= 10 ; //局部變量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
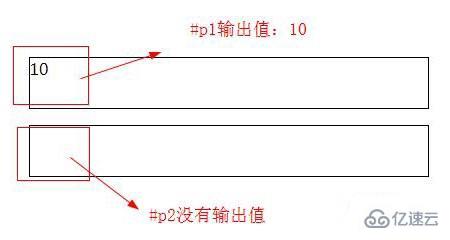
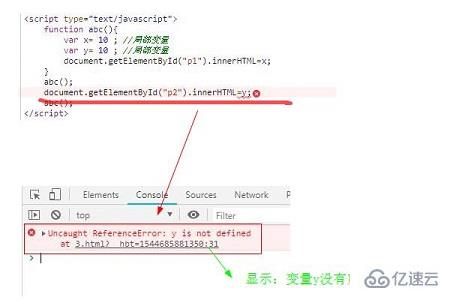
</script>效果圖:

這就是因為,變量x和變量y都是局部變量;變量x在函數abc()內部被調用輸出,但變量y在函數abc()外部無法被調用輸出,會報錯:

JavaScript全局變量
在塊或函數外部聲明、或者使用window對象聲明的變量,被稱為全局變量。全局變量可以在整個代碼中,被任何函數(或塊)訪問。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部變量
function abc(){
var y= "y=10" ; //局部變量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
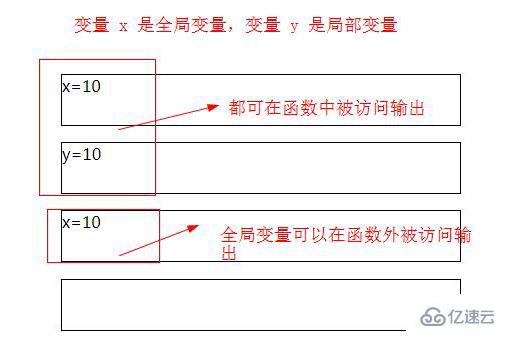
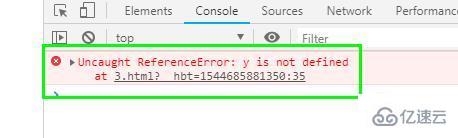
</script>效果圖:

可以看出,局部變量y無法在函數abc()外被訪問輸出,會報錯:

關于js如何聲明變量就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。