您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html只顯示部分td文字的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
可以直接這樣寫:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
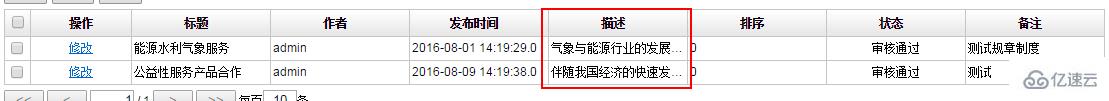
$('#newslist').html(newstag);效果

方法一:
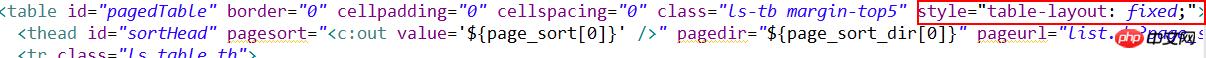
table增加下面屬性


參考內容
HTML如何讓table中的td內容過長顯示為固定長度,多余部分用省略號代替
這個問題呢,是由于我們公司測試的部門測出來的,雖然說測試的內容本身就是個BUG,不過這個也讓我學到了一個比較好的歸類于布局的一個小技巧,就是將td標簽中過長的內容只顯示為這個td的width的長度,之后的便以省略號代替。
方式如下:
這個功能有一個前提,在table中必須設置style:
table-layout: fixed;
這條屬性就是讓table的內部布局固定大小。這個時候就用width屬性調節td的長度。
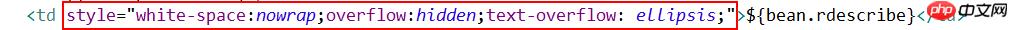
之后在添加如下:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>屬性描述
white-space:nowrap;規定段落中的文本不進行換行 overflow:hidden;關閉滾動條 text-overflow: ellipsis;溢出的文字顯示為省略號
這個時候你會發現,就算變成了省略號,就會出現不知道內容完整的是什么?
所以這個時候可以考慮使用td的title屬性,在title屬性中設置內容為顯示內容,這樣只要光標停留在td處就可以顯示全部的內容,如果覺得這個不夠勁。可以考慮自己寫一個mouseover事件,讓內容全部顯示,顯示的方式是自動換行,如果不換行就會出現很難看的樣式。
so:換行也需要table-layout: fixed;
在(IE瀏覽器)長串英文自動回行
方法1:同時加入word-wrap:break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}方法二:
<style type="text/css">
/*自動換行,IE,Chrome通用,FireFox連續英文不換行(遇空格換一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*強制不換行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*標簽繼承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>上述style中的.*開頭的是指html標簽中class是*的標簽,p就是指所有的p。
如: .NoNewline就是指class為NoNewline的標簽樣式改為:white-space:nowrap
用js修改style即可。當然最后也要寫一個mouseout事件取消mouseover事件。
感謝各位的閱讀!看完上述內容,你們對html只顯示部分td文字的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。