您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中Object.freeze()的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在Object構造函數方法中,有一個Object.freeze()方法,是用來凍結對象的。凍結對象后就不允許將新屬性添加到對象中,并防止刪除或更改現有屬性。

Object.freeze()方法
Object.freeze()方法以一個對象為參數,凍結這個對象;它可以保留對象的可枚舉性,可配置性,可寫性和原型不被修改;它返回被凍結的對象,但不創建凍結副本。
基本語法:
Object.freeze(obj)
bject.freeze()方法的使用
下面我們通過簡單示例來看看如何使用bject.freeze()方法。
示例1:凍結一個對象或數組
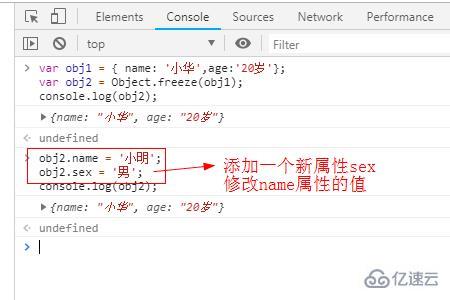
var obj1 = { name: '小華',age:'20歲'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);輸出:

示例說明:
使用Object.freeze()方法凍結了obj1對象,然后把凍結的obj1對象里的屬性分配給obj2對象;因為obj1對象是凍結的,所以阻止將新屬性和值添加到obj2對象中。
示例2:使對象不可變
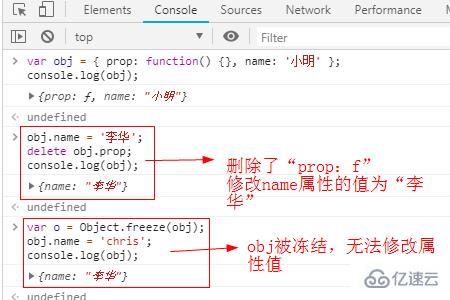
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李華';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);輸出:

示例說明:
obj對象分配有屬性[prop,function() {}]對和[name,adam]對,因為此時obj對象還沒有凍結,所以可以執行刪除“prop: function”,修改name屬性的值為'李華'。
新對象“o”分配了“obj”的凍結值,因為obj1對象是凍結的,所以會阻止修改屬性和值,因此name屬性的值還是為'李華'。
感謝各位的閱讀!關于JavaScript中Object.freeze()的使用方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。