您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML5中progress進度條的使用示例”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“HTML5中progress進度條的使用示例”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
progress是HTML5的一個新元素,表示定義一個進度條,用途很廣泛,可以用在文件上傳的進度顯示,文件下載的進度顯示,也可以作為一種loading的加載狀態條使用。
|
點擊這里查看html5 progress進度條的樣子。
max屬性表示進度條的進度最大值,如果有此值,必須是大于0的有效浮點數。max的默認值是1.
value屬性表示進度條完成的進度之,value值的范圍為0~max之間。如果沒有設置max屬性,那么value屬性值的范圍要在0~1之間。
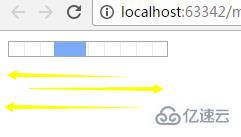
如果沒有value值,那么完成進度是不確定的。這時候表示任務正在進行中,但不知道多長時間可以完成。這時候的progress在webkit瀏覽器中我們可以用作loading來使用,表示正在頁面加載中,或者ajax請求后臺數據中。

上圖截自chrome瀏覽器。
沒有設置value值的progress就像一個加載中loading,中間的進度塊來回游蕩。
沒有value的progress在window7下的模樣如下圖:

確實有點丑,不過是繼承了windows的典型風格。
progress在IE10+瀏覽器都支持

progress動畫效果模擬代碼如下:
<progress value="0" max="100">您的瀏覽器不支持progress元素</progress>
<br/><br/>
<input type="button" value="開始" onclick="goprogress()"/>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0];
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) {
setTimeout(function(){gotoend(pro, value);},20)
}else{
setTimeout(function(){alert("任務完成")},20);
}
}
</script> |
點擊這里查看progress動畫模擬。
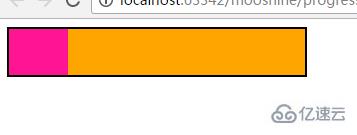
我們以實現一個progress的自定義樣式為例子,來講述progress有哪些樣式可以供我們設置。

我們要把progress改變成上面這種模樣。
代碼如下:
<progress value="20" class="mypro" max="100">
您的瀏覽器不支持progress元素
</progress>
.mypro{
background:orange;
border:1px solid red;
border:2px solid #000;
width:300px;
height:50px;
-webkit-appearance: none;
}
::-ms-fill{
background:deeppink;
}
::-moz-progress-bar{
background:deeppink;
}
::-webkit-progress-bar{
background:orange;
}
::-webkit-progress-value{
background:deeppink;
} |
progress可以設置width,height,border等常用屬性。
對于IE10+,firefox瀏覽器,可以用background設置進度條的背景色。
對于webkit瀏覽器,使用::-webkit-progress-bar設置進度條的背景色。
對于IE10+,用::-ms-fill設置進度條完成進度的背景色。
對于firefox,用::-moz-progress-bar設置進度條完成進度的背景色。
對于webkit瀏覽器,使用::-webkit-progress-value設置進度條完成進度的背景色。
注意:::-webkit-progress-bar設置的是進度條的背景色,而::-moz-progres-bar設置的是進度條完成進度的背景色,正好是反著的。
而且對于webkit瀏覽器,在IOS上要用-wekbit-appearance:none來清空progress的默認樣式,才能讓背景色,進度顏色起作用。
點擊這里,查看自定義progress進度條樣式。
html5 progress結語
我們可以在ajax2上傳文件中,upload.onprogress事件回調中使用progress可以很方便的顯示文件上傳的進度。也可以在FileReader預覽圖片中使用的onprogress事件中使用progress元素顯示圖片讀取的進度。
感謝你的閱讀,希望你對“HTML5中progress進度條的使用示例”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。