溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript反向輸出數組元素的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在JavaScript中可以通過使用for循環倒序輸出數組元素,或者使用reverse()方法來反向輸出數組元素。

一、使用for循環倒序輸出數組元素
通過簡單的代碼示例來看看如何for循環來倒序輸出數組元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原數組為:");
console.log(arr);
console.log("反向輸出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//調用myreverse()函數
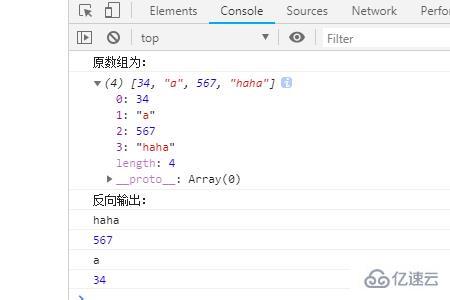
</script>輸出:

說明:因為數組的下標從0開始,使用 arr.length - 1 來獲得數組最后一個元素的下標;在通過i--來遞減下標,直到下標為0結束。
二、使用reverse()方法
reverse() 方法用于顛倒數組中元素的順序。讓數組的第一個元素成為最后一個元素,反之亦然。
注:該方法會改變原來的數組,而不會創建新的數組。
示例:使用 reverse() 顛倒數組中元素的順序,在輸出這個數組的元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原數組為:");
console.log(arr);
console.log("反向輸出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//調用myreverse()函數
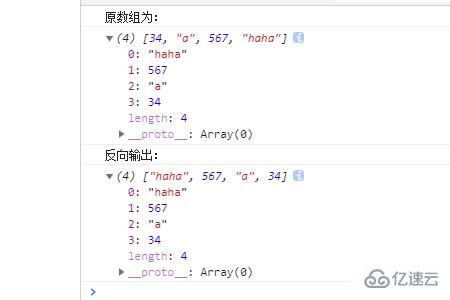
</script>輸出:

關于JavaScript反向輸出數組元素的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。