溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹如何實現html三列布局,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
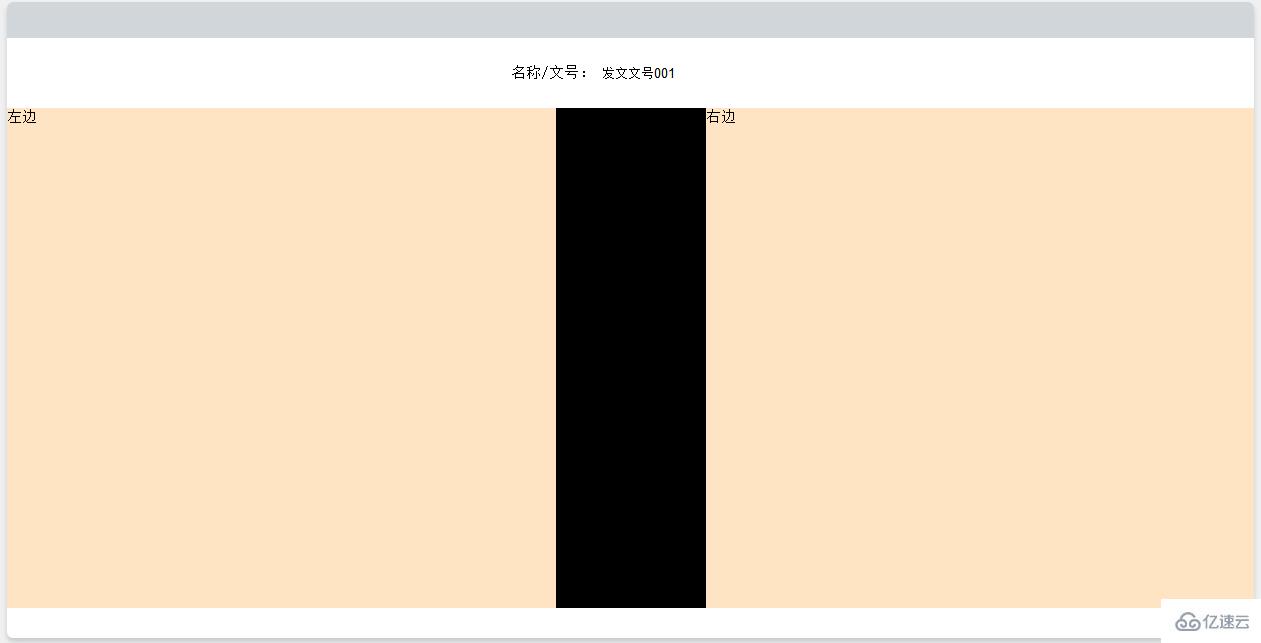
主要是記錄一個完整的布局樣式,實現頁面大致三列其中左右兩列是自適應寬度,中間固定寬度效果。
CSS樣式代碼:
/********************
*公共標簽樣式
********************//*********************
*main 外邊框自適應區域
***********************/.main {
width: 100%;
min-width: 1100px;
padding-bottom: 30px;
box-sizing: border-box;
background-color: #FFF;
border-radius: 6px;
box-shadow: 0px 4px 6px 0px rgba(70, 95, 106,.25);
}/*title 標題 */.main-title {
height: 36px;
line-height: 36px;
text-align: center;
font-size: 1em;
font-weight: bold;
color: #263135;
background-color: #d1d6da;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}/*********************
*頭部文號區:70px
***********************/.content_title {
width: 100%;
margin: 0 auto;
text-align: center;
height: 30px;
padding-top: 20px;
padding-bottom: 20px;
line-height: 30px;
}/**********************
*區域塊設置
**********************/.area {
height:500px;
}.area_left {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}.area_center {
float: left;
width: 150px;
height: 100%;
background-color: black;
}.area_right {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}/**************************
*footer底部區域
***************************/.footer {
margin: 40px 0;
}/* 提交 */.submit {
height: 40px;
}/* 提交按鈕*/.submit-btn {
height: 40px;
width: 200px;
display: block;
margin: 0 auto;
border-radius: 5px;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 1.1em;
background-color: #1bbc9b;
cursor: pointer;
}/********************
*公共標簽默認屬性設置
********************/body {
margin: 0;
font-size: 15px;
padding: 20px 20px 0 20px;
margin-bottom: 0 !important;
background-color: #f0f0f0;
}input {
border: none;
}html代碼布局:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=9" />
<title>三列布局</title>
<!--頁面樣式-->
<link href="~/Content/css/StyleTemplate/Index.css" rel="stylesheet" />
<!--當前頁面的邏輯 -->
</head>
<body>
<!-- 主要區域 -->
<div class="main">
<!-- 主要區域 標題 -->
<div class="main-title">
</div>
<div class="content">
<div class="content_title">
<div class="flLeft padigLeft_15">
<span class="fontBold">名稱/文號:</span>
<input class="int" value="發文文號001" />
</div>
</div>
<div class="area">
<div class="area_left">左邊</div>
<div class="area_center">中間</div>
<div class="area_right">右邊</div>
</div>
</div>
</div>
<!--footer 底部區域 -->
<div class="footer">
<div class="submit">
<!-- 提交 按鈕 -->
<a class="submit-btn" onclick="window.print()">
流程轉交
</a>
</div>
</div>
</body>
</html>最終效果展示:

關于如何實現html三列布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。