您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html表單數據轉換成Word文檔的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、最簡單的方法
你可以直接選中表單數據直接復制粘貼到Excel表格中或者新建文檔中,然而這樣僅僅只有數據,沒有任何樣式。
二、另存為
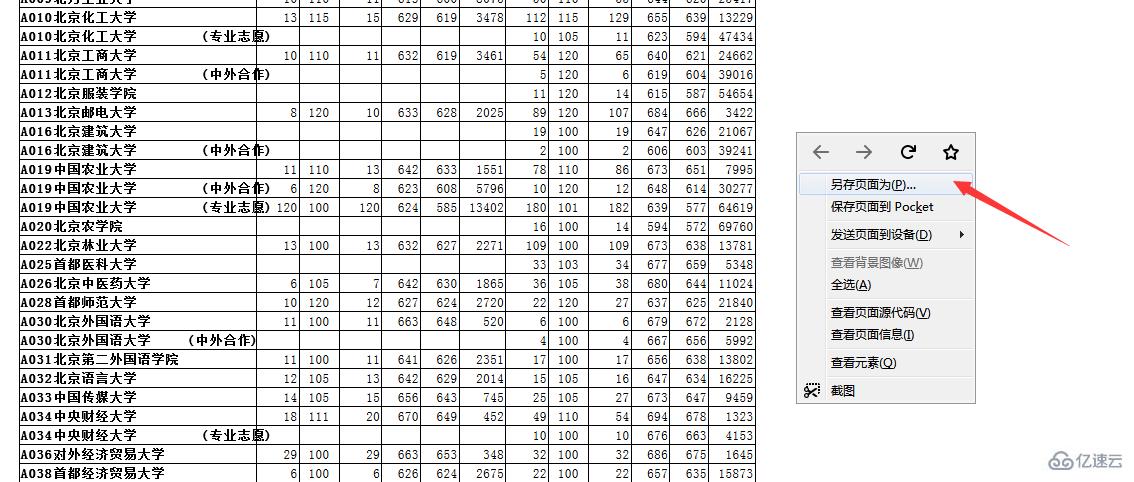
在需要轉換成文檔的頁面中,右鍵選擇網頁另存為html文件。
例如我在網頁上隨便找一個表單數據。

另存網頁html格式,然后用Excel打開。

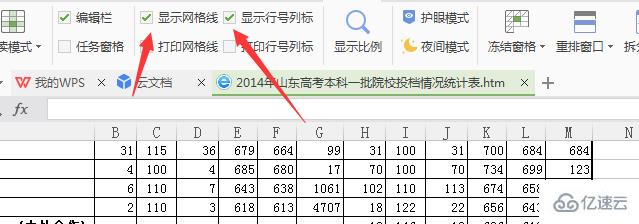
然后在Excel中選擇顯示或取消網格線,就可以在表格中看到完整數據。

三、用js方法
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#mystamp")[0].outerHTML);
$("input[name='hHtml']").val(sHtml);
$("form[name='myForm']").submit();
}
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>這種方法可以通過點擊一個按鈕就能直接將html表單頁面導出成Word即html轉換word文檔,但是這里需要注意一下,想要導出有邊框樣式的表單文檔,需要把樣式直接寫到標簽里面,不要使用css,寫到style屬性里即可。
注:HtmlEncode是將html源文件中不容許出現的字符進行編碼,通常是編碼以下字符:"<"、">"、"&"、"""、"'"等;
感謝各位的閱讀!看完上述內容,你們對html表單數據轉換成Word文檔的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。