您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html中button標簽怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html button標簽定義和用法:
button標簽是什么意思:<button> 標簽定義一個按鈕。
在 button 元素內部,您可以放置內容,比如文本或圖像。這是該元素與使用 input 元素創建的按鈕之間的不同之處。
<button> 控件 與 <input type="button"> 相比,提供了更為強大的功能和更豐富的內容。<button> 與 </button> 標簽之間的所有內容都是按鈕的內容,其中包括任何可接受的正文內容,比如文本或多媒體內容。例如,我們可以在按鈕中包括一個圖像和相關的文本,用它們在按鈕中創建一個吸引人的標記圖像。
唯一禁止使用的元素是圖像映射,因為它對鼠標和鍵盤敏感的動作會干擾表單按鈕的行為。
請始終為按鈕規定 type 屬性。Internet Explorer 的默認類型是 "button",而其他瀏覽器中(包括 W3C 規范)的默認值是 "submit"。
HTML <button> 標簽實例
以下代碼標記了一個按鈕:
<button type="button">Click Me!</button>
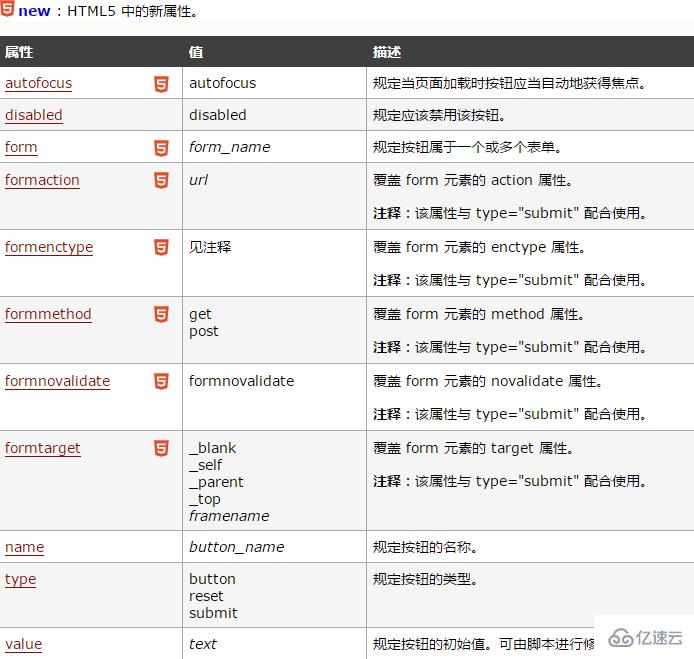
html button標簽屬性:

注釋:formenctype 屬性可能的值:
application/x-www-form-urlencoded
multipart/form-data
text/plain
html button標簽的使用細節:
相信很多初學者對于一些標簽后面需要帶的屬性難免會有遺漏,這邊提的建議是一定要先理解再記憶,不要死板的去記單詞組合,下面列一下button標簽需要注意的地方,以加強小伙伴們的記憶,不要在這個問題上再出現第二次的錯誤。
在 button 元素內部,您可以放置內容,比如文本或圖像。這是該元素與使用 input 元素創建的按鈕之間的不同之處。
<button> 控件 與 <input type="button"> 相比,提供了更為強大的功能和更豐富的內容。<button> 與 </button> 標簽之間的所有內容都是按鈕的內容,其中包括任何可接受的正文內容,比如文本或多媒體內容。例如,我們可以在按鈕中包括一個圖像和相關的文本,用它們在按鈕中創建一個吸引人的標記圖像。
唯一禁止使用的元素是圖像映射,因為它對鼠標和鍵盤敏感的動作會干擾表單按鈕的行為。
請始終為按鈕規定 type 屬性。button的type屬性一共有以下三種:button(可點擊的按鈕 Internet Explorer 的默認值);submit(該按鈕是提交按鈕(除了 Internet Explorer,該值是其他瀏覽器的默認值));reset(該按鈕是重置按鈕(清除表單數據); Internet Explorer 的默認類型是 "button",而其他瀏覽器中(包括 W3C 規范)的默認值是 "submit"。
但是如果在 HTML 表單中使用 button 元素,不同的瀏覽器會提交不同的按鈕值。InternetExplorer將提交<button>與<button/>之間的文本,而其他瀏覽器將提交value屬性的內容,所以注意使用input元素在 HTML 表單中創建按鈕。
HTML 4.01 與 HTML 5 之間的差異
HTML 5 中的新屬性:autofocus, form, formaction, formenctype, formmethod, formnovalidate 以及 formtarget。
瀏覽器支持
所有主流瀏覽器都支持 <button> 標簽。
重要事項:如果在 HTML 表單中使用 button 元素,不同的瀏覽器會提交不同的值。Internet Explorer 將提交 <button> 與 <button/> 之間的文本,而其他瀏覽器將提交 value 屬性的內容。請在 HTML 表單中使用 input 元素來創建按鈕。
注釋:如果在 HTML 表單中使用 button 元素,不同的瀏覽器會提交不同的按鈕值。請使用 input 元素在 HTML 表單中創建按鈕。
以上是“html中button標簽怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。