溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中:after偽元素清除浮動如何實現的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
:after偽元素和:before偽元素分別用于在元素之后和之前添加內容,實際網頁開發過程中:after偽元素比較常用,借助:after偽元素一般用于清除浮動,利用偽元素來清除浮動是常規浮動清除的三種方式之一,也是最常用、最為推薦的一種方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:after清除浮動</title>
<style>
.out {
width:200px;
border: 5px solid red;
}
.out:after{
content: '';
display: block;
width: 0px;
height: 0px;
clear: left;
}
.in {
width: 100px;
height: 100px;
float:left;
}
</style>
</head>
<body>
<div class="out">
<div class="in" style="background-color: blue;"></div>
<div class="in" style="background-color: green;"></div>
</div>
</body>
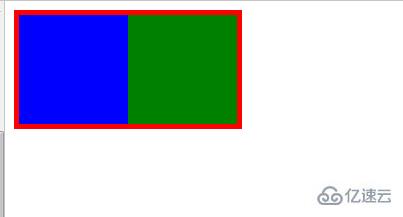
</html>效果如圖:

感謝各位的閱讀!關于html中:after偽元素清除浮動如何實現就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。