您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中valign屬性如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html valign屬性的定義和用法:
valign 屬性規定單元格中內容的垂直排列方式。
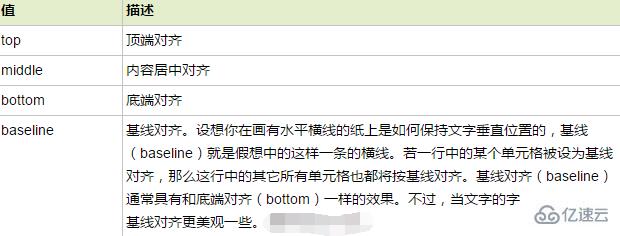
valign屬性趨向于垂直對齊,其值包含:top(對內容進行上對齊)、bottom(對內容進行下對齊)、middle(對內容進行居中對齊)、baseline(與基線對齊)
html valign屬性的baseline值:
基線是一條虛構的線。在一行文本中,大多數字母以基線為基準。baseline 值設置行中的所有表格數據都分享相同的基線。該值的效果常常與 bottom 值相同。不過,如果文本的字號各不相同,那么 baseline 的效果會更好
html valign屬性的語法:
<td valign="value">
HTML <td> 標簽的 valign 屬性實例
帶有不同垂直對齊單元格的表格:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>html5 <td>標簽的valign屬性的使用方法實例:
<html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>HTML<th>標簽的valign屬性示例:
在下列HTML表格里,不同表頭單元格具有不同的垂直對齊方式:
<table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>HTML<th>標簽valign屬性的定義及用法:
<th>標簽的valign屬性用于指出表頭單元格中內容的垂直對齊方式。
所有主流瀏覽器均支持<th>標簽的valign屬性。
HTML<th>標簽valign屬性的語法:
<th valign="value">
HTML<th>標簽valign屬性的屬性值:

瀏覽器支持
所有瀏覽器都支持 valign 屬性。
關于html中valign屬性如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。