您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML中img標簽的alt屬性指的是什么意思,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
 首先,我們先來看看img標簽的alt屬性是什么意思?
首先,我們先來看看img標簽的alt屬性是什么意思?
alt 屬性是一個必需的屬性,它規定在圖像無法顯示時的替代文本。
假設由于下列原因用戶無法查看圖像,alt屬性可以為圖像提供替代的信息:
網速太慢
src 屬性中的錯誤
瀏覽器禁用圖像
用戶使用的是屏幕閱讀器
<img>標簽的alt屬性指定了替代文本,用于在圖像無法顯示或者用戶禁用圖像顯示時,代替圖像顯示在瀏覽器中的內容。
我們強烈推薦您在文檔的每個圖像中都使用這個屬性。這樣即使圖像無法顯示,用戶還是可以看到關于丟失了什么東西的一些信息。而且對于殘疾人來說,alt屬性通常是他們了解圖像內容的唯一方式。
注釋:alt 屬性的值是一個最多可以包含 1024 個字符的字符串,其中包括空格和標點。這個字符串必須包含在引號中。這段 alt 文本中可以包含對特殊字符的實體引用,但它不允許包含其他類別的標記,尤其是不允許有任何樣式標簽。
注釋:當用戶把鼠標移動到 img 元素上時,Internet Explorer 會顯示出 alt 屬性的值。這種行為并不正確。所有其他的瀏覽器正在向規范靠攏,只要當圖像無法顯示時,才會顯示出替代文本。
提示:如果需要為圖像創建工具提示,請使用 title 屬性。
HTML img標簽的alt屬性的實例:
帶有替代文本的圖像:
<img src="img_logo.gif" alt="www.php.cn" />
HTML img標簽的alt屬性的語法:
<img alt="text" />
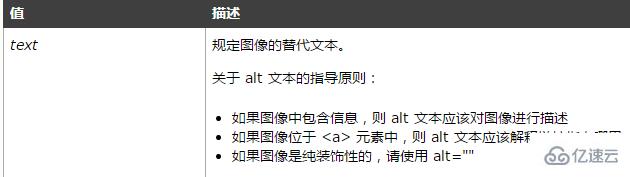
HTML img標簽的alt屬性的屬性:

為什么HTML img標簽要添加alt屬性:
首先,先說明本人前端初級菜鳥一枚。今天在看教學視頻的時候,老師說了一句,alt屬性必須要添加。不明白原因,所以就在網上查了一下。想嘗試著寫博客,鍛煉自己的總結能力,所以就寫成博客啦!內容是我從不同的地方看到的,將alt屬性的好處和SEO的含義寫在一起,看起來更方便。
SEO:搜索引擎優化的簡稱,是指對網站通過一系列有利于用戶體驗的優化操作使其網站符合搜索引擎的算法排序原理,讓自己的網站在在搜索引擎的搜索結果中獲得良好的排名,而“圖片沒有alt信息的img標簽”扣分較多。
網站給圖片添加alt有利于SEO優化,使得網站符合搜索引擎的算法排序原理,在搜索引擎的搜索結果中獲得良好的排名。alt屬性是對圖片的簡單介紹,盡可能的包含網站的關鍵詞。當用戶加載網頁有困難的時候,alt標簽能幫助他們了解圖片的內容,更有利于用戶體驗。所以圖片標簽添加alt屬性時必須的。
alt屬性的實例:
alt是在圖片不能正常加載時候顯示的提示語,代碼如下:
<img src="eg_tulip.jpg" alt="上海鮮花港 - 郁金香" />
運行結果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享HTML中img標簽的alt屬性指的是什么意思內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。