您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹如何使用html pre標簽,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
首先讓我們來了解一下HTML中的pre標簽能干什么?
HTML中的pre標簽能干些什么呢,用通俗的話來解釋就是pre標簽能把它里面的文本格式都在網頁中顯示出來,比如空格啊,換行啊,都能被瀏覽器給一個不留的顯示出來,讓我們一起來看看效果吧
先讓我們了解一下pre標簽的作用:
是<pre>標簽可以把里面的文本格式在瀏覽器中能正確的顯示出來,就想換行格式一樣,在里面換行(想看更多關于HTML的知識,歡迎搜索“億速云”進行觀看)
第一個肯定是了解它是怎樣換行的:
比如,我在pre標簽里面新建一個網頁:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云</title> </head> <body> <pre>歡迎大家來到億速云</pre> </body> </html>
這是一個正常的網頁,如圖:

現在我在里面把上面那段話換行顯示
<body> <pre>歡迎大家來到 億速云</pre> </body>
現在再看下效果:

你看,上圖完全換了一行,還把中間的空格都顯示出來了,在pre里面不需要加任何標簽,就能實現換行的功能
第二個來看看空格顯示的情況吧
HTML pre標簽的空格功能也是和分行差不多,你在文本中你輸入三個空格,那在瀏覽器中你也會顯示出來三個空格,
來看實例說明:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云</title> </head> <body> <pre>歡迎大 家來到億速云(這里是一個空格)</pre> <pre>歡迎大 家來到億速云(這里是兩個空格)</pre> <pre>歡迎大 家來到億速云(這里是三個空格)</pre> <p>這是一個普通的p標簽,這里我用了 五個空格,你看到了沒有</p> </body> </html>
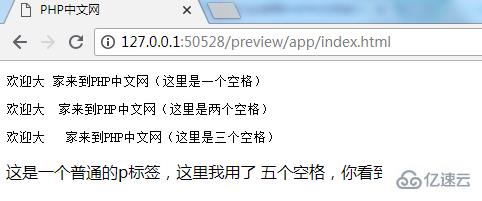
來看效果

這就是上面的空格顯示的效果,有了對比,我們很容易發現,這上面的一個空格在瀏覽器中顯示也是一個空格,三個空格都能在瀏覽器中顯示出來,但是在p標簽中我用了五個空格,到了瀏覽器下,就變成一個空格都不到的樣子。
這就是對我來說HTML pre標簽的最好用的地方,在任何段落中,你只要加入<pre>標簽就能輸入任何你想輸入的格式,這就方便的很多<pre>標簽的意思用官方的話來說就是(preformatted text)預文本格式,把文本格式在瀏覽器中給它顯示出來
關于如何使用html pre標簽就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。