您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何使用form標簽的action屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
我們先來介紹HTML中form標簽的action屬性的含義:
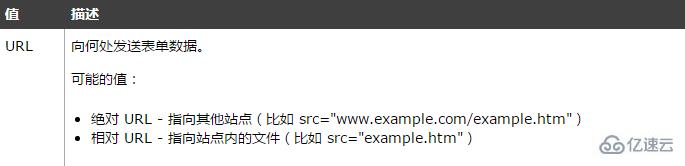
action屬性規定當提交表單時,向何處發送表單數據。(是必需的屬性)
屬性值的介紹:(看圖)

熟悉了action屬性的含義和語法,現在讓我們來看看實例:
下面的表單是擁有兩個輸入字段以及一個提交按鈕,當提交表單時,表單數據會提交到名為 "form_action.asp" 的頁面:
<form action="form_action.asp" method="get"> <p>這里輸名字: <input type="text" name="fname" /></p> <p>接著輸名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果圖:(又看圖)

表單的動作屬性(Action)和確認按鈕
當用戶單擊確認按鈕時,表單的內容會被傳送到另一個文件。表單的動作屬性定義了目的文件的文件名。由動作屬性定義的這個文件通常會對接收到的輸入數據進行相關的處理。
<form name="input" action="html_form_action.asp" method="get"> 用戶名: <input type="text" name="user" /> <input type="submit" value="點這里提交" /> </form>
瀏覽器顯示如圖效果

假如您在上面的文本框內鍵入幾個字母,然后點擊確認按鈕,那么輸入數據會傳送到 "html_form_action.asp" 的頁面。該頁面將顯示出輸入的結果。
form標簽的action屬性的作用解釋:
1.action=""和action="#"、沒有action屬性的作用相同,都是提交到當前頁面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示當前頁面,則提交到當前頁面,同事跳轉到當前頁面,當然就看不到url的變化;如果currentPage.xxx是非當前頁面,則提交到非當前頁面,也跳轉到非當前頁面
3.表單提交到自身時 action="" 與 action="currentPage.xxx" 的區別:
通常為了省事 , 我們一般將表單的 action 屬性設為 action=""/action="#",或者干脆不寫,但是這會造成一個問題 , 就是其實將 action 設為 action="" 時 , 表單提交時真正提交的頁面是action="currentPage.xxx?arguments=values&….", 也就是如果當前頁面帶有參數 , 參數也一并會提交 , 而且參數的優先級會高于 <form> 控件提交的參數,即如果 action="currentPage.xxx?arguments=values&…." 中的 arguments 有與 <form> 元素名相同的時候 ,獲取值時 action=”currentPage.xxx?arguments=values&….” 值會將 <form> 的值覆蓋,從頁得到不正確的值.
例 : SpecTop.asp 頁面是表單要提交的頁面 , 且有從上級頁面傳遞過來參數
action="" 真正提交時的頁面 : SpecTop.asp?ClassID=000100200005&SpeID=947&SpeType=3
如果 <form> 中有 <input type=”text” name=”SpeID” value=”1000”/>, 提交時得到的值將會是 947, 而不是 1000, 而 action=”currentPage.xxx” 就能得到1000
看完上述內容,你們對如何使用form標簽的action屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。