您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML的基本結構指的是什么”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“HTML的基本結構指的是什么”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
HTML是什么意思?想必對于剛接觸web開發的新手朋友們來說,這是大家共同的疑問。當然,在如今這個發達的互聯網時代,有任何疑問大多數朋友都會通過百度或者其他搜索引擎上來獲得各種答案。
但是關于HTML是什么的這個問題,網絡上給出的回復都是非常官方的說法,不夠通俗易懂。那么為了讓更多朋友了解HTML,我根據本人多年來的HTML經驗,給大家詳細介紹什么是HTML!
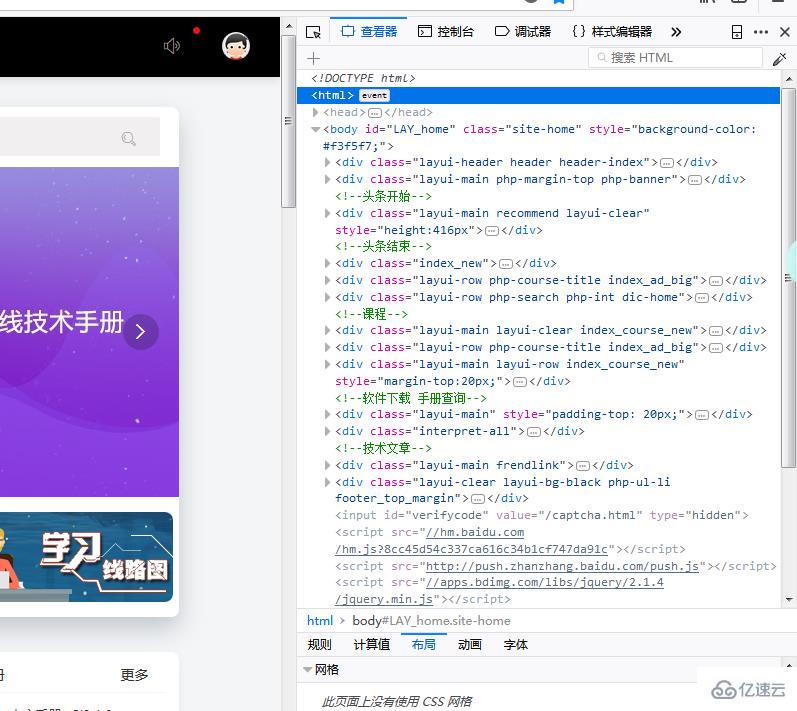
首先各位可以隨便打開一個網站頁面,然后按F12,這時我們會看到頁面側邊或者底部會出現一大串代碼(如下圖),這些代碼就是網頁頁面的本體,也就是制作網頁的超文本標記語言HTML!更直白的說法就是,HTML是一種可以讓多個電腦中的文字圖片或者影像內容更加方便的聯系在一起,并且能使Internet按相關指定相互讀取不同電腦上信息的標記語言。就是描述網頁的一種語言!

那么HTML文本又是什么?顧名思義,就是由HTML語言命令組成的描述性文本。這里就要給大家再介紹下HTML的基本結構。
例如下面有這樣一段簡單的HTML代碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>這是我們的第一個頁面</title> </head> <body> <h2>HTML是什么?</h2> <h3>HTML是超文本標記語言!(HyperText Markup Language )</h3> </body> </html>
我們通過瀏覽器訪問,得到的頁面結果如下圖:

在上述HTML代碼中,<!DOCTYPE html> 這個標記符號是用來聲明文檔的解析類型,在HTML文檔中必須位于<html>標簽前!
HTML文本文件的基本整體結構是由頭部內容和主題內容構成的!頭部內容則是由<head></head>這兩個符號表示頭部信息內容的開始和結束。主體內容是由<body></body>這兩個標記符號表示主體信息的開始和結束,在這兩個標記符號中間就是頁面顯示的實際內容!
而<html> 與 </html>符號標簽就是表示HTML文檔的開始點和結束點,在它們之間的就是是文檔的頭部和主體。
以上是“HTML的基本結構指的是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。