您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中的meta標簽有什么用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
什么是meta標簽?
meta標簽是html標記head區的一個關鍵標簽,它位于HTML文檔的<head>和<title>之間(有些也不是在<head>和<title>之間)。它提供的信息雖然用戶不可見,但卻是文檔的最基本的元信息。meta標簽用來描述一個HTML網頁文檔的屬性,例如作者、日期和時間、網頁描述、關鍵詞、頁面刷新等。
注:元信息是關于信息的信息,元信息允許服務器提供所發送數據的信息,如http可以提高所發的對象語言和對象,也可以用元信息來實現有條件請求以及報告事務完成。收到數據的瀏覽器可以根據元信息確定服務器發來的是什么內容,預料有什么數據,確知是否接收完整的數據,以及過程中是否出錯,這樣客戶就可以知道傳輸對象的類型。
meta標簽的屬性有哪些?

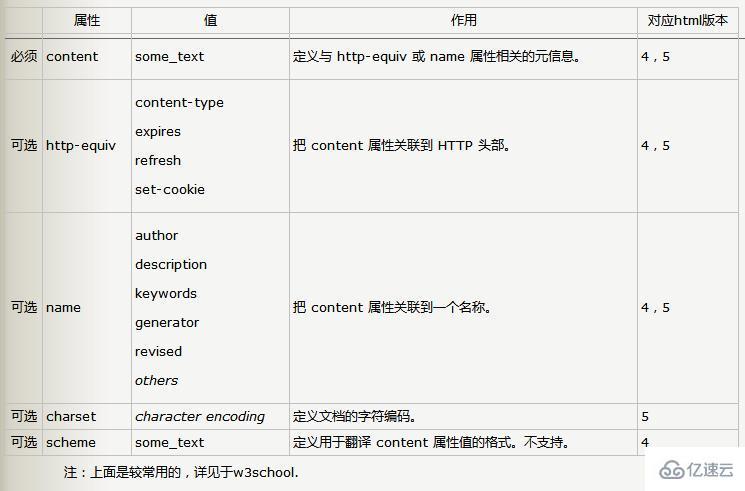
屬性詳解:
1.http-equiv
相當于http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助瀏覽器正確地顯示網頁內容。
語法:<meta http-equiv="參數" content="參數值">
參數:
1) content-Type(設定頁面使用的字符集)
<metahttp-equiv="content-Type" content="text/html;charset=gb2312">
http-equiv=Content-Type代表的是HTTP的頭部協議,提示瀏覽器網頁的信息,
meta標簽的charset的信息參數如GB2312時,代表說明網站是采用的編碼是簡體中文;
meta標簽的charset的信息參數如BIG5時,代表說明網站是采用的編碼是繁體中文;
meta標簽的charset的信息參數如iso-2022-jp時,代表說明網站是采用的編碼是日文;
meta標簽的charset的信息參數如ks_c_5601時,代表說明網站是采用的編碼是韓文;
meta標簽的charset的信息參數如ISO-8859-1時,代表說明網站是采用的編碼是英文;
meta標簽的charset的信息參數如UTF-8時,代表世界通用的語言編碼;
2) content-Language(顯示語言的設定)
<meta http-equiv="Content-Language" content="zh-cn"/>
3) Expires(期限,可以用于設定網頁的到期時間。一旦網頁過期,必須到服務器上重新傳輸)
<meta http-equiv="expires" content="Fri,12Jan200118:18:18GMT">
注意:必須使用GMT的時間格式。
4) Pragma(cache模式,禁止瀏覽器從本地計算機的緩存中訪問頁面內容)
<meta http-equiv="Pragma" content="no-cache">
注意:這樣設定,訪問者將無法脫機瀏覽。
5) cache-control(緩存設置)
<meta http-equiv="cache-control" content="no-cache">
請求時的緩存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,響應消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。各個消息中的指令含義如下:
Public指示響應可被任何緩存區緩存
Private指示對于單個用戶的整個或部分響應消息,不能被共享緩存處理。這允許服務器僅僅描述當用戶的部分響應消息,此響應消息對于其他用戶的請求無效
no-cache指示請求或響應消息不能緩存
no-store用于防止重要的信息被無意的發布。在請求消息中發送將使得請求和響應消息都不使用緩存。
max-age指示客戶機可以接收生存期不大于指定時間(以秒為單位)的響應
min-fresh指示客戶機可以接收響應時間小于當前時間加上指定時間的響應
max-stale指示客戶機可以接收超出超時期間的響應消息。如果指定max-stale消息的值,那么客戶機可以接收超出超時期指定值之內的響應消息。
6) Refresh(自動刷新并指向新頁面)
<meta http-equiv="Refresh" content="2; URL=http://www.baidu.com"> //(注意后面的引號,分別在秒數的前面和網址的后面)
注意:其中的2是指停留2秒鐘后自動刷新到URL網址。
7) Window-target(強制頁面在當前窗口以獨立頁面顯示)
<meta http-equiv="Window-target" content="_top">
注意:用來防止別人在框架里調用自己的頁面。
8) set-cookie(cookie設定,如果網頁過期,那么存盤的cookie將被刪除)
<meta http-equiv="Set-Cookie" content="cookie value=xxx; expires=Friday,12-Jan-200118:18:18GMT;path=/">
通常強制要求瀏覽器不設置緩存重新從服務器獲取頁面會使用下面的方式:
<meta http-equiv=”pragma” content=”no-cache”> <meta http-equiv=”cache-control” content=”no-cache”> <meta http-equiv=”expires” content=”0″>
2.name屬性
name屬性主要用于描述網頁,與之對應的屬性值為content,content中的內容主要是便于搜索引擎機器人查找信息和分類信息用的。
語法:
<meta name="參數" content="具體的參數值">
Keywords(關鍵字)
說明:keywords用來告訴搜索引擎你網頁的關鍵字是什么。
<meta name="keywords" content="">
description(網站內容描述)
說明:description用來告訴搜索引擎你的網站主要內容。
<metaname="description" content="">
robots(機器人向導)
說明:Meta robots標簽管理著搜索引擎是否可以進入網頁,你可以用它來允許或不允許搜索引擎來獲取你的網頁、進入你網頁中的子鏈接或對你的網頁存檔。content的參數有all,none,index,noindex,follow,nofollow。默認是all。
<metaname="robots" content="none">
具體參數如下:
信息參數為all:文件將被檢索,且頁面上的鏈接可以被查詢;
信息參數為none:文件將不被檢索,且頁面上的鏈接不可以被查詢;
信息參數為index:文件將被檢索;
信息參數為follow:頁面上的鏈接可以被查詢;
信息參數為noindex:文件將不被檢索,但頁面上的鏈接可以被查詢;
信息參數為nofollow:文件將被檢索,但頁面上的鏈接不可以被查詢;
author(作者)
說明:標注網頁的作者
<metaname="author" content="jesse131work@163.com">
generator
說明:meta標簽的generator的信息參數,代表說明網站的采用的什么軟件制作。
<metaname="generator" content="信息參數"/>
copyright
說明:meta標簽的copyright的信息參數,代表說明網站版權信息。
<metaname="copyright" content="信息參數">
revisit-after
說明:revisit-after代表網站重訪,7days代表7天,依此類推,假如我設置,那這樣搜索引擎就是7天來一次。使用這個標簽的網站,通常是因為網站數據量非常大,被搜索引擎過 于頻繁的抓取,會占用過大的資源,影響網站的訪問。所以,希望搜索引擎不要天天過來,抓取過一次了,那么等7天后再來。一般的網站是不需要這個標簽的。
<meta name="revisit-after" content="7days">
view-point
說明:主要影響移動頁面布局
<meta name="viewport" content="width=device-width, initial-scale=1.0">
content 參數:
width viewport 寬度(數值/device-width)
height viewport 高度(數值/device-height)
initial-scale 初始縮放比例
maximum-scale 最大縮放比例
minimum-scale 最小縮放比例
user-scalable 是否允許用戶縮放(yes/no)
3.content屬性
content屬性一般與name和http-equiv屬性一起用,視它們的值而定。
4.charset屬性
charset屬性,是html5的屬性,可替換<metahttp-equiv="content-Type" content="text/html;charset=gb2312">設置為<meta charset="utf-8">
設置meta屬性的作用是什么?
meta標簽提供關于HTML文檔的元數據。元數據不會顯示在頁面上,但是對于機器是可讀的。它可用于瀏覽器(如何顯示內容或重新加載頁面),搜索引擎(關鍵詞),或其他 web 服務。meta標簽可用于緩存設置,還與SEO優化相關。SEO是指通過采用易于搜索引擎索引的合理手段,使網站各項基本要素適合搜索引擎檢索原則并且對用戶更友好(Search Engine Friendly),從而更容易被搜索引擎收錄及優先排序從屬于SEM(搜索引擎營銷)。通俗理解是:通過總結搜索引擎的排名規律,對網站進行合理優化,使你的網站在百度和goog的排名提高,讓搜索引擎給你帶來客戶。
seo優化常用語句如下
<!-- 頁面標題<title>標簽(head 頭部必須) --> <title>your title</title> <!-- 頁面關鍵詞 keywords --> <meta name="keywords" content="your keywords"> <!-- 頁面描述內容 description --> <meta name="description" content="your description"> <!-- 定義網頁作者 author --> <meta name="author" content="author,email address"> <!-- 定義網頁搜索引擎索引方式,robotterms 是一組使用英文逗號「,」分割的值,通常有如下幾種取值:none,noindex,nofollow,all,index和follow。 --> <meta name="robots" content="index,follow">
看完了這篇文章,相信你對html中的meta標簽有什么用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。