您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了前端開發中注釋語句的方式是什么,代碼簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、HTML<!--...--> 標簽
1.定義:
注釋標簽用于在html源代碼中插入注釋。注釋不會顯示在瀏覽器中。
2.用法
<!--xxxxxx(需要注釋的語句)-->
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML <!--...--> 標簽</title>
<style>
*{
margin: 0;
padding: 0;
}
.demo{
width: 200px;
height: 100px;
margin: 50px auto;
}
ul li{
width: 20px;
height: 20px;
float: left;
margin: 10px;
list-style: none;
background-color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
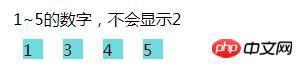
<p>1~5的數字,不會顯示2</p>
<ul>
<li>1</li>
<!--<li>2</li>-->
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>效果圖:

上例中,數字2之所以在顯示器上顯示不出來,就是因為顯示數字2的那串代碼被注釋了,無法顯示。
<!--...--> 標簽可以做到多行注釋,只能在HTML文件中使用,用來注釋HTML源代碼。
二、//--單行注釋
雙斜杠注釋行(//)是只能用于JavaScript源代碼的注釋,只能實現單行注釋。
代碼實例:
<script type="text/javascript">
//alert("Hello World!")
</script>運行上面代碼,不會彈出"Hello World!"的對話框。
三、/*...*/--多行注釋
斜杠星注釋(/*...*/)可以用于css源代碼和JavaScript源代碼的注釋,可以實現多行一起注釋。
在css源文件中:
/* 注釋內容 */
/* ----------文字樣式開始---------- */
/* 白色12象素文字 */
.dreamduwhite12px
{
color:white;
font-size:12px;
}
/* 黑色16象素文字 */
.dreamdublack16px
{
color:black;
font-size:16px;
}
/* ----------文字樣式結束---------- */對源代碼進行注釋可以起到解釋代碼的作用,加強代碼的可讀性。
在JavaScript中:
/* var jb51 = "www.php.cn"; var jb51 = "du"; */
注:
在JavaScript中過多的注釋會降低JavaScript的執行速度與加載速度,因此在發布網站前,需要去掉JavaScript注釋。
在JavaScript中,注釋塊(/* ... */)里不能出現(/*或*/),因為JavaScript正則表達式中可能會產生這種代碼,這樣會產生語法錯誤,因此在推薦JavaScript中使用//做為注釋語句來注釋代碼.
總結:
在前端開發的過程中,可以使用注釋對代碼進行解釋,加強代碼的可讀性,這樣做有助于以后的時間對代碼進行在編輯(維護或查看)。這在編寫了大量代碼時尤其有用;可以使用注釋標簽來隱藏瀏覽器不支持的腳本(這樣就不會把腳本顯示為純文本)。
上述內容就是前端開發中注釋語句的方式是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。