您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關HTML語義化的含義及優點是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
什么是HTML語義化?
基本上都是圍繞著幾個主要的標簽,像標題(H1~H6)、列表(li)、強調(strong em)等等
根據內容的結構化(內容語義化),選擇合適的標簽(代碼語義化)便于開發者閱讀和寫出更優雅的代碼的同時讓瀏覽器的爬蟲和機器很好地解析。
語義化的HTML結構到底有什么好處?
我們知道HTML5新增的標簽,比如<header>和<footer>,html正在朝著更加健壯的語義化的HTML結構發展,xhtml2在這點上沒html5先進,這也是xhtml2死亡的一個原因,這一點也說明了語義化的HTML結構是html的發展趨勢。
為了在沒有CSS的情況下,頁面也能呈現出很好地內容結構、代碼結構:為了裸奔時好看;
用戶體驗:例如title、alt用于解釋名詞或解釋圖片信息、label標簽的活用;
有利于SEO:和搜索引擎建立良好溝通,有助于爬蟲抓取更多的有效信息:爬蟲依賴于標簽來確定上下文和各個關鍵字的權重;
方便其他設備解析(如屏幕閱讀器、盲人閱讀器、移動設備)以意義的方式來渲染網頁;
便于團隊開發和維護,語義化更具可讀性,是下一步吧網頁的重要動向,遵循W3C標準的團隊都遵循這個標準,可以減少差異化。
寫HTML代碼時應注意什么?
盡可能少的使用無語義的標簽div和span;
在語義不明顯時,既可以使用div或者p時,盡量用p, 因為p在默認情況下有上下間距,對兼容特殊終端有利;
不要使用純樣式標簽,如:b、font、u等,改用css設置。
需要強調的文本,可以包含在strong或者em標簽中(瀏覽器預設樣式,能用CSS指定就不用他們),strong默認樣式是加粗(不要用b),em是斜體(不用i);
使用表格時,標題要用caption,表頭用thead,主體部分用tbody包圍,尾部用tfoot包圍。表頭和一般單元格要區分開,表頭用th,單元格用td;
表單域要用fieldset標簽包起來,并用legend標簽說明表單的用途;
每個input標簽對應的說明文本都需要使用label標簽,并且通過為input設置id屬性,在lable標簽中設置for=someld來讓說明文本和相對應的input關聯起來。
HTML5新增了語義標簽
HTML 5的革新之一:語義化標簽一節元素標簽。
在HTML 5出來之前,我們用div來表示頁面章節,但是這些div都沒有實際意義。(即使我們用css樣式的id和class形容這塊內容的意義)。這些標簽只是我們提供給瀏覽器的指令,只是定義一個網頁的某些部分。但現在,那些之前沒“意義”的標簽因為因為html5的出現消失了,這就是我們平時說的“語義”。
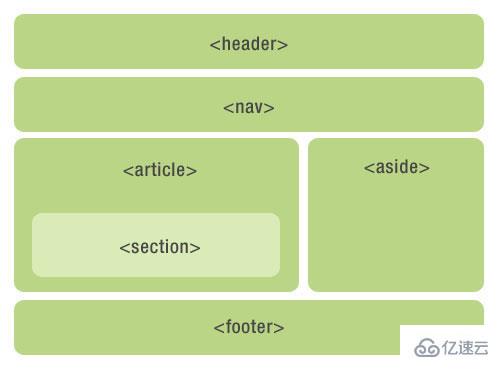
看下圖沒有用div標簽來布局

W3C定義了這些語義標簽,不可能完全符合我們有時的設計目標,就像制定出來的法律不可能流傳100年都不改變,更何況它才制定沒多久,不可能這些語義標簽對所以設計目標的適應。只是一定程度上的“通用”,我們的目標是讓爬蟲讀懂重要的東西就夠了。
結論:不能因為有了HTML 5標簽就棄用了div,每個事物都有它的獨有作用的。
節點元素標簽因使用的地方不同,他們可分為:節元素標簽、文本元素標簽、分組元素標簽分開來講解HTML5中新增加的語義化標簽和使用總結。
<header>
<hgroup>
<h2>網站標題</h2>
<h2>網站副標題</h2>
</hgroup>
</header>上述就是小編為大家分享的HTML語義化的含義及優點是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。