您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript高階函數是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
把函數以數據的形式去使用,并解鎖一些強大的模式。

接受和/或返回另外一個函數的函數被稱為高階函數。
之所以是高階,是因為它并非字符串、數字或布爾值,而是從更高層次來操作函數。漂亮的元。
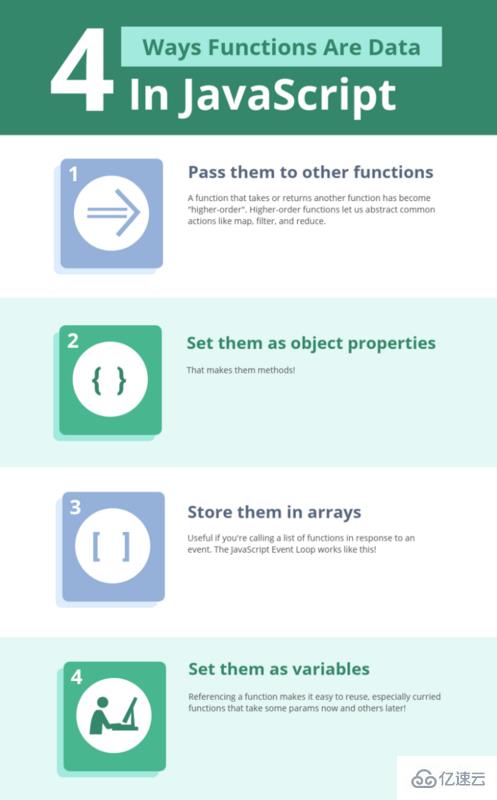
使用 JavaScript 中的函數,你可以
就像所有的其他數據一樣。這是關鍵所在。
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'double = (x) => x * 2; result = double(4); console.log(result); // 8
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
這5種類型是所有主流語言中的一等公民。
是什么使他們成為一等公民的?你可以傳遞它們,將它們存儲在變量和數組中,將它們用作計算的輸入。你可以像使用任何數據一樣去使用它們。

在javascript中把函數用作數據的4種方式:
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
看看 filter 是如何用 isEven 來決定保留哪些數字的? isEven是一個函數,是另一個函數的參數。
它由每個數字的 filter 調用,并使用返回值 true 或 false 來確定這個數字是否應該保留或丟棄。
add = (x) => (y) => x + y;
add 需要兩個參數,但不是一次全部提供。這是一個只需要 x 的函數,它返回一個只需要y的函數。因為 JavaScript 允許函數成為返回值 —— 就像字符串、數字、布爾值那樣。
如果你愿意,仍然可以立即提供 x 和 y,并進行雙重調用
result = add(10)(20); console.log(result); // 30
或者先 x 后 y:
add10 = add(10); result = add10(20); console.log(result); // 30
讓我們回過頭來看最后一個例子。 add10 是用一個參數調用 add 的結果。并控制臺中輸出它。

add10 是一個函數,它接受一個 y 并返回 x + y。在你提供 y 之后,它會馬上計算并返回你所要的最終結果。

高階函數的最大好處可能是更高的可重用性。沒有它,JavaScript 數組的主要方法 —— map,filter 和 reduce 將不存在!
這是一個用戶列表。我們將對他們的信息進行一些計算。
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];如果沒有高階函數,我們需要用循環來模仿 map 的功能。
getName = (user) => user.name;
usernames = [];
for (let i = 0; i < users.length; i++) {
const name = getName(users[i]);
usernames.push(name);
}
console.log(usernames);
// ["Yazeed", "Sam", "Bill"]或者我們可以這樣做!
usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
在沒有高階函數的世界中,我們仍然需要循環來重新實現 filter 的功能。
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i < users.length; i++) {
if (startsWithB(users[i].name)) {
namesStartingWithB.push(users[i]);
}
}
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]或者我們可以這樣做!
namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]是的,reduce......沒有更高階的功能,實現不了那么多很酷的東西!!
以上是“JavaScript高階函數是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。