您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解HTML中序列化標簽是什么?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
序列化標簽
1.有序標簽--ol和li
有序列表標簽是<ol>,是一個雙標簽。在每一個列表項目前要使用<li>標簽。<ol>標簽的形式是帶有前后順序之分的編號。如果添加或者刪除一個列表項,編號會自動調整。
<ol> <li>第一項</li> <li>第一項</li> <li>第一項</li> ... </ol>
有序標簽的屬性--start
start屬性是用來設置編號開始的數字,默認從1開始,該屬性可省略。如果從其他數字,如2開始,設置‘start=2’,可以從負數開始。
有序標簽的屬性--type
type屬性用于設置編號為數字或者字母等的類型,如'type=a',則編號用英文字母表示。
type=1-->表示用數字編號1,2,3... type=a-->表示用小寫字母編號a,b,c... type=A-->表示用大寫字母A,B,C... type=I-->表示用大寫羅馬數字標號I,II,III... type=i-->表示用小寫羅馬數字標號i,ii,iii
如果不想要序號顯示,可設置ol的style屬性'text-decoration: none'
無序標簽--ul和li
無序列表標簽是<ul>,是一個雙標簽。在每一個列表項目前要使用<li>標簽。列表前的序號類型變成了符號。
<ul> <li>第一項</li> <li>第一項</li> <li>第一項</li> ... </ul>
可通過設置type屬性,改變符號類型,默認是實心圓
type=disc-->實心圓 type=circle-->空心圓 type=square-->小方塊
如果不想要序號顯示,可設置ul的style屬性'list-style-type: none'
嵌套標簽--dl、dt和dd
定義列表默認為兩層,第一層標簽<dt>,第二層標簽<dd>。通常是成對出現。
<dl> <dt>名詞1</dt> <dd>名詞1的解釋1</dd> <dd>名詞1的解釋2</dd> <dt>名詞2</dt> <dd>名詞2的解釋1</dd> <dd>名詞2的解釋2</dd> </dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
<body>
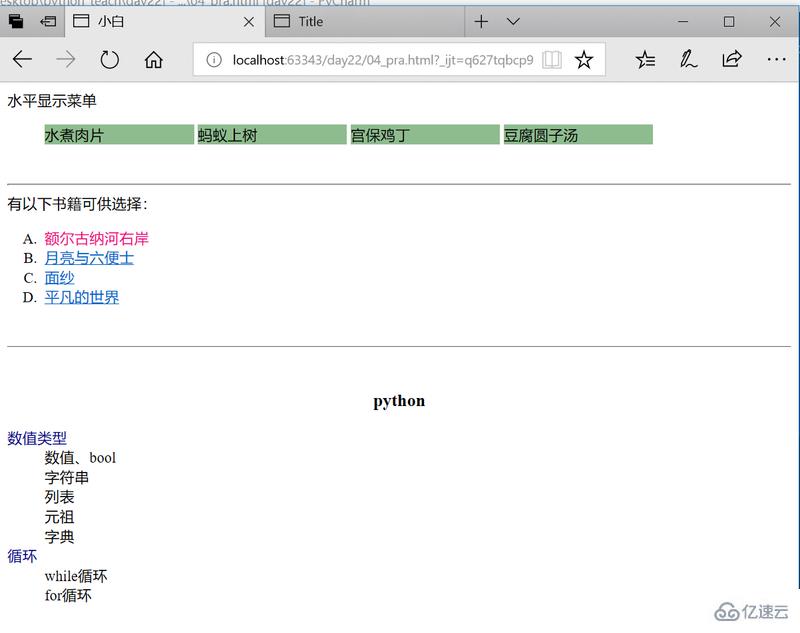
水平顯示菜單
<ul style="list-style-type: none">
<!--list-style-type: none 去掉圓點-->
<!--display: inline-block 變為行內元素, 并且可以設置高度和寬度-->
<li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li>
<li style="display:inline-block;width:20%;background: darkseagreen">螞蟻上樹</li>
<li style="display:inline-block;width:20%;background: darkseagreen">宮保雞丁</li>
<li style="display:inline-block;width:20%;background: darkseagreen">豆腐圓子湯</li>
</ul>
<br>
<hr/>
有以下書籍可供選擇:
<ol type="A">
<!--去掉原有裝飾:text-decoration: none-->
<li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">額爾古納河右岸</a></li>
<li><a href="#">月亮與六便士</a></li>
<li><a href="#">面紗</a></li>
<li><a href="#">平凡的世界</a></li>
</ol>
<br>
<hr/>
<br>
<h4 align="center">python</h4>
<dl>
<dt style="color: darkblue">數值類型</dt>
<dd>數值、bool</dd>
<dd>字符串</dd>
<dd>列表</dd>
<dd>元祖</dd>
<dd>字典</dd>
<dt style="color: darkblue;">循環</dt>
<dd>while循環</dd>
<dd>for循環</dd>
</dl>
</body>
</html>
感謝各位的閱讀!看完上述內容,你們對HTML中序列化標簽是什么大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。