您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何安裝與配置vue-cli3.0,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近公司要開新項目,用vue-cli3.0配置,讓我搞一搞,做個記錄。
安裝
首先你要升級到cli3.0,命令如下。(最好自己去官網過一遍cli3.0的文檔)
npm install -g @vue/cli-service-global
安裝完成后檢測一下是否安裝成功,如下圖展示。

顯示3.0以上就安裝成功。
創建一個項目
vue create hello-world
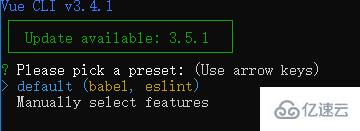
創建過程中,會讓你選一系列的配置,鍵盤上下鍵可以切換,空格鍵可以選取,回車鍵確認。下面我一一細說。

第一個默認配置只會安裝babel和eslint,其它的需要自己配置,不建議選,這里我們選擇第二個手動配置。按回車(鍵盤上下鍵可以上下切換選擇)

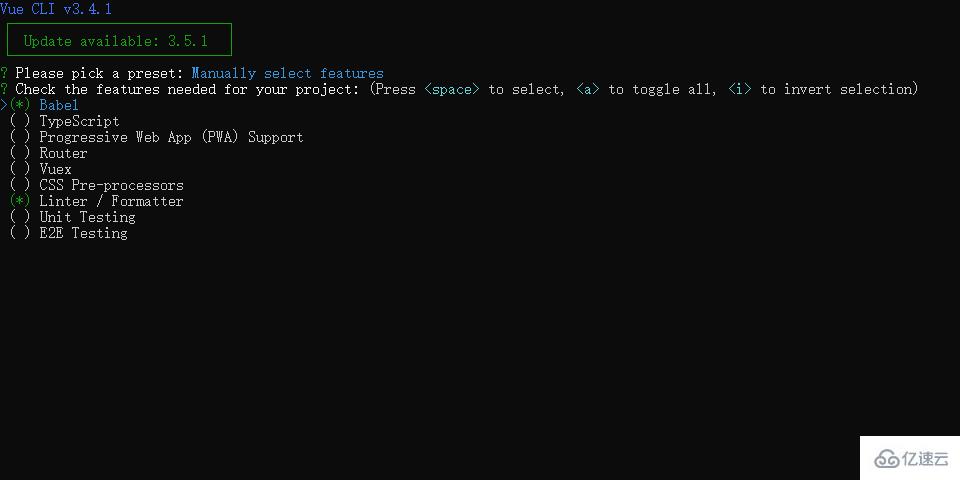
從上往下分別為(注:空格鍵可以選定)
babel:用來將es6的代碼編譯為es5 typescript:javascript的一個超集,我這里沒選 Progressive Web App (PWA) Support: pwa技術 Router:路由 Vuex:全局狀態管理 CSS Pre-processors: css預處理 Linter / Formatter: 風格檢查器 Unit Testing:單元測試 E2E Testing:e2e測試
這里選擇可以根據個人需求來進行選擇
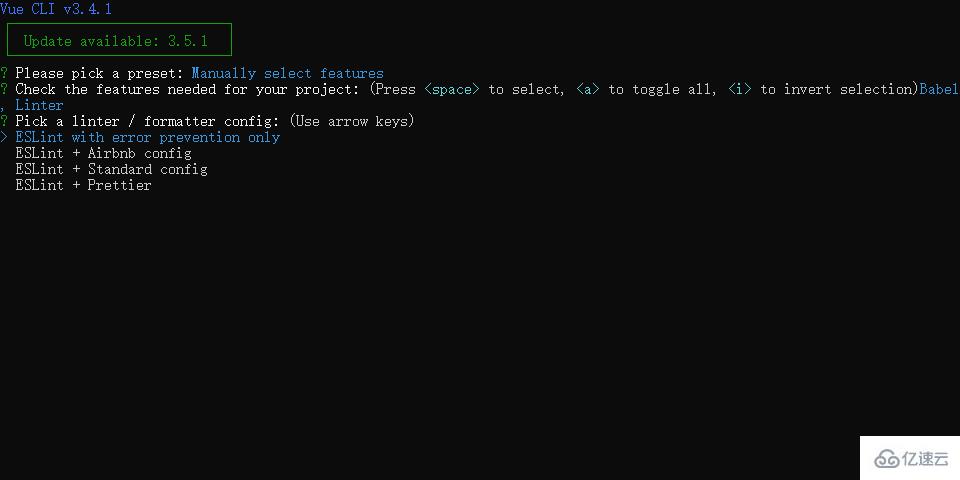
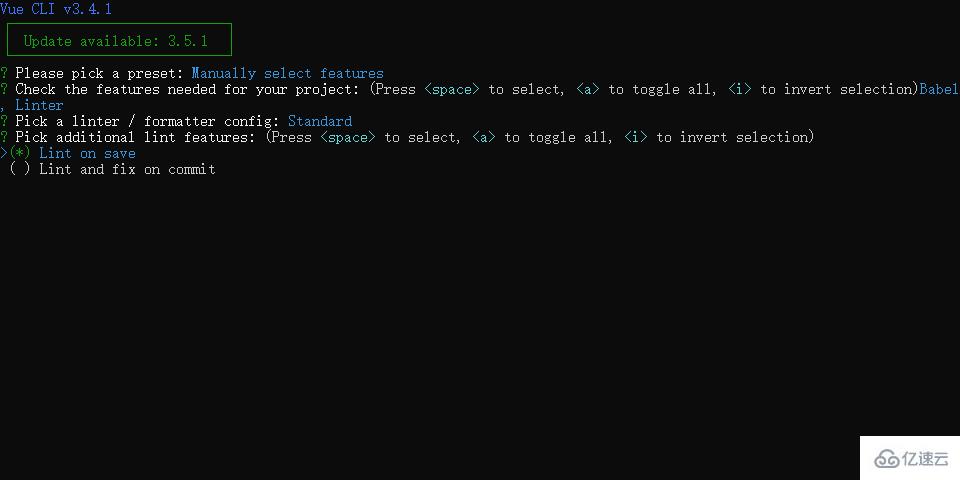
下一步,選擇eslint的風格,這里不多啰嗦,直接選擇第三個standard(應為前幾個我也不了解-_-)

這里是問你,要在保存時設置lint還是在提交是設置lint,我這里設置保存時lint(第一個)

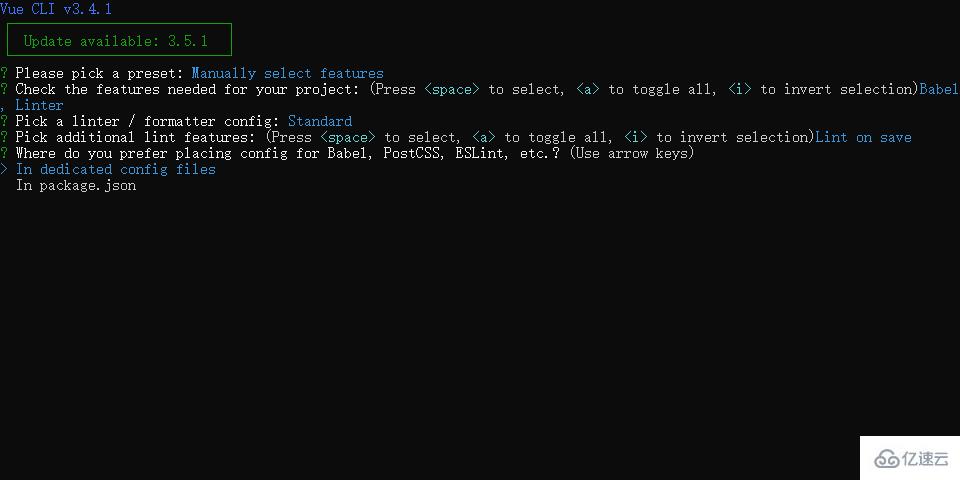
這里是問你將babel,eslint,postcss這些配置放在那里

In dedicated config files:放在相應的文件中 In package.json:放在package.json中
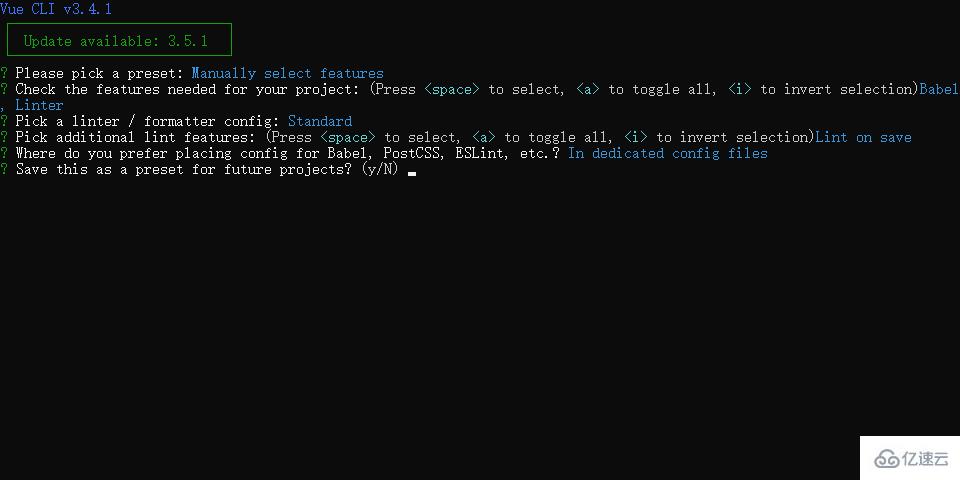
 這里是問你是否保存預設,當你選擇是的時候,下次你在執行vue create xxx的時候,會默認選擇這些設置,
這里是問你是否保存預設,當你選擇是的時候,下次你在執行vue create xxx的時候,會默認選擇這些設置,建議選否
走到這一步就配置完成,等待安裝完成。
以上是“如何安裝與配置vue-cli3.0”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。