您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript異步加載是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
講這個問題之前, 我們從另一個面試高頻問題來切入,
我們的web頁面從開始解析到頁面渲染完成都經歷了什么 ?
1、創建document對象, 開始解析頁面, 此時document.readyState = 'loading'
2、遇到link標簽引入的css文件, 創建線程并異步加載css,繼續解析文檔
3、遇到script標簽引入的外部腳本 , 如果script標簽的屬性設置了defer或者async 則 創建線程異步加載js , 否則同步加載js(阻塞了dom的解析) , 繼續解析文檔 (async腳本加載完就執行)
4、遇到img等要加載資源的標簽, 正常解析dom 標簽 , 異步加載src , 繼續解析文檔
5、文檔解析完畢 , document.readyState = 'interactive' , 所有defer腳本按順序執行,并且document會觸發 DOMContentLoaded事件 , 標志著程序從同步腳本執行階段轉化成事件驅動階段
6、當所有async 腳本 加載并執行 完畢 , img 加載完畢 , document.readyState = 'complete' , window 觸發 load 事件 。
7、從此 以異步響應的方式處理用戶輸入, 網絡事件等 。。。。。。
ok , 光說沒用, 我們來看看真相是否只有一個。。。
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};注意一點, DOMContentLoaded 事件 只能用 addEventListener 來綁定
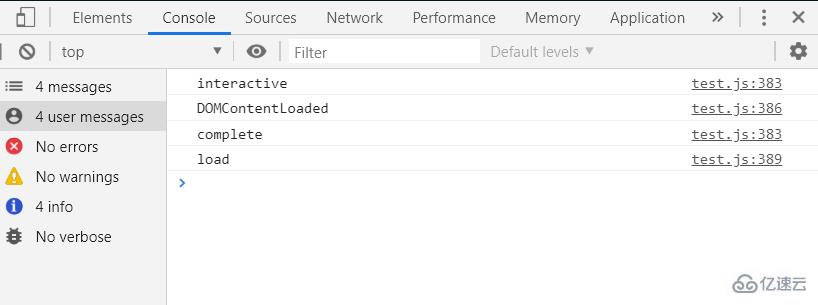
結果是這樣:

按順序打印出來了 。。。
上文我們提到只有設置了defer /async 的 script 腳本 才能異步加載 ,
注意defer 有些低版本瀏覽器不兼容,
async是W3C的標準,但只能在引入外部js文件時使用,
當然,我們最常用的是把script標簽放在body 后面 ,這樣就不會阻塞dom解析
還有一種情況, 動態添加的script腳本也是異步加載的, 基于此 我們來封裝一個 異步加載script腳本的函數
function loadScript (url, callback) { // 傳入url , 和要執行的回調函數
const script = document.createElement('script');
script.type = 'text/javascript'; // 創建一個script標簽
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState變化觸發
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加載完執行回調 }
}
} else {
script.onload = () => {
callback(); // 加載完執行回調 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript異步加載是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。