您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在網頁地址欄中添加特定圖標的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們要知道這個特定圖標是什么?有什么作用?
它是一個favicon文件,當我們在網站上使用favicon,會比在瀏覽器上看到空白文檔圖標要好得多,此外,這樣會使得網站看起來更加專業一點。
下面我們就來介紹一下向網站添加favicon圖標的簡單方法。
方法一:讓瀏覽器自動獲取您的圖標(無需更改網站代碼)
大多數瀏覽器會自動檢測位于您網站目錄中的favicon.ico文件,并將其設置為您網站的圖標。這是向網站添加favicon的最簡單方法。
我們來看看實現步驟:
1、必須擁有任何圖像格式(jpg,bmp,gif,png)的方形圖像,才能在瀏覽器中正常顯示。當然,非方形圖像也可以工作,但是,這些圖標可能看起來不專業。
2、需要將圖像轉換為.ico格式。網上有很多工具可以做到這一點,本文內,我們使用在線轉換,網址:convertico.com。
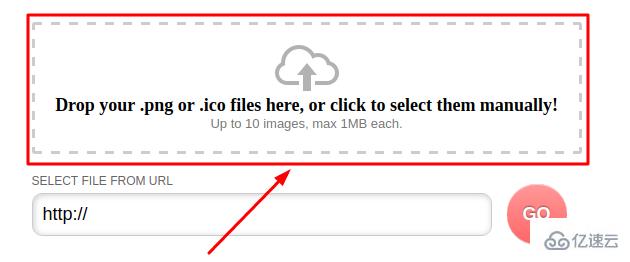
3、打開convertico.com后,你將看到一個用于選擇和上傳圖像文件的按鈕。

4、單擊按鈕并選擇您喜歡的圖像,在您繼續操作后,圖像將自動轉換并顯示在網站的右側以供下載:

5、單擊“ 下載”箭頭按鈕下載圖像,并將.ico文件保存在計算機的任何位置。
6、現在將文件重命名為favicon.ico,因為瀏覽器只會自動識別此名稱。
7、最后一步是將此文件上傳到你網站文件所在的主機目錄中。上傳文件,可以使用文件管理器或FTP客戶端。
當您的favicon.ico文件與其他網站文件一起上傳時,瀏覽器將自動收集它并在瀏覽器中顯示該圖像。方法二:使用常規圖像并在網站代碼中指定它
如果您認為將圖像轉換為其他格式太麻煩,您肯定可以使用常規圖像作為網站的圖標。
我們來看看實現步驟:
1、同樣必須擁有任何圖像格式(jpg,bmp,gif,png)的方形圖像,才能在瀏覽器中正常顯示。當然,非方形圖像也可以工作,但是,這些圖標可能看起來不專業。
2、將此文件上傳到您的網站文件所在的主機目錄。
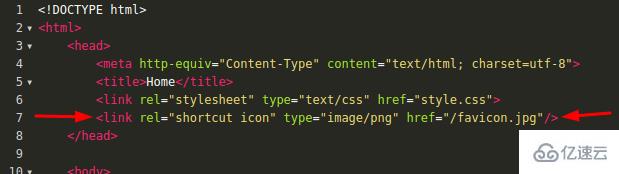
3、現在,您需要在網站代碼中指定要用作favicon的圖像。<head></head>在網站代碼中的代碼之間添加此行:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
說明:
type="image/png"將png零件更改favicon.png為圖像格式并更改為文件名。
HTML代碼現在看起來與此類似:

注:如果看不到新的圖標,請清除瀏覽器的緩存并重新啟動它。
關于在網頁地址欄中添加特定圖標的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。