溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹jquery使用ajax請求接口的方法,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
向接口發起請求是開發人員經常要用到的一種獲取數據的方式,通過向接口提交數據,再接收接口返回的數據的方法來獲取需要的數據。jquery為我們提供了ajax方法來方便我們請求接口。
第一步:引用jquery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.js"></script>
第二步:構造ajax請求
在請求是我使用的是本地服務器上的文件。
<script>
$.ajax({
url: "http://localhost/sltest/test4.php", //請求接口的地址
type: "GET", //請求的方法GET/POST
data: { //需要傳遞的參數
name: 'sl',
password: '123456',
},
success: function (res) { //請求成功后的操作
console.log(res); //在控制臺輸出返回結果
},
error: function (err) { //請求失敗后的操作
console.log(22); //請求失敗在控制臺輸出22
}
})
</script>第三步:編寫接口文件test4.php
<?php $name = $_GET['name']; //接受傳遞過來的參數 $password = $_GET['password']; $str = "姓名:".$name." 密碼:".$password; //構造返回數據 echo $str; //返回數據 ?>
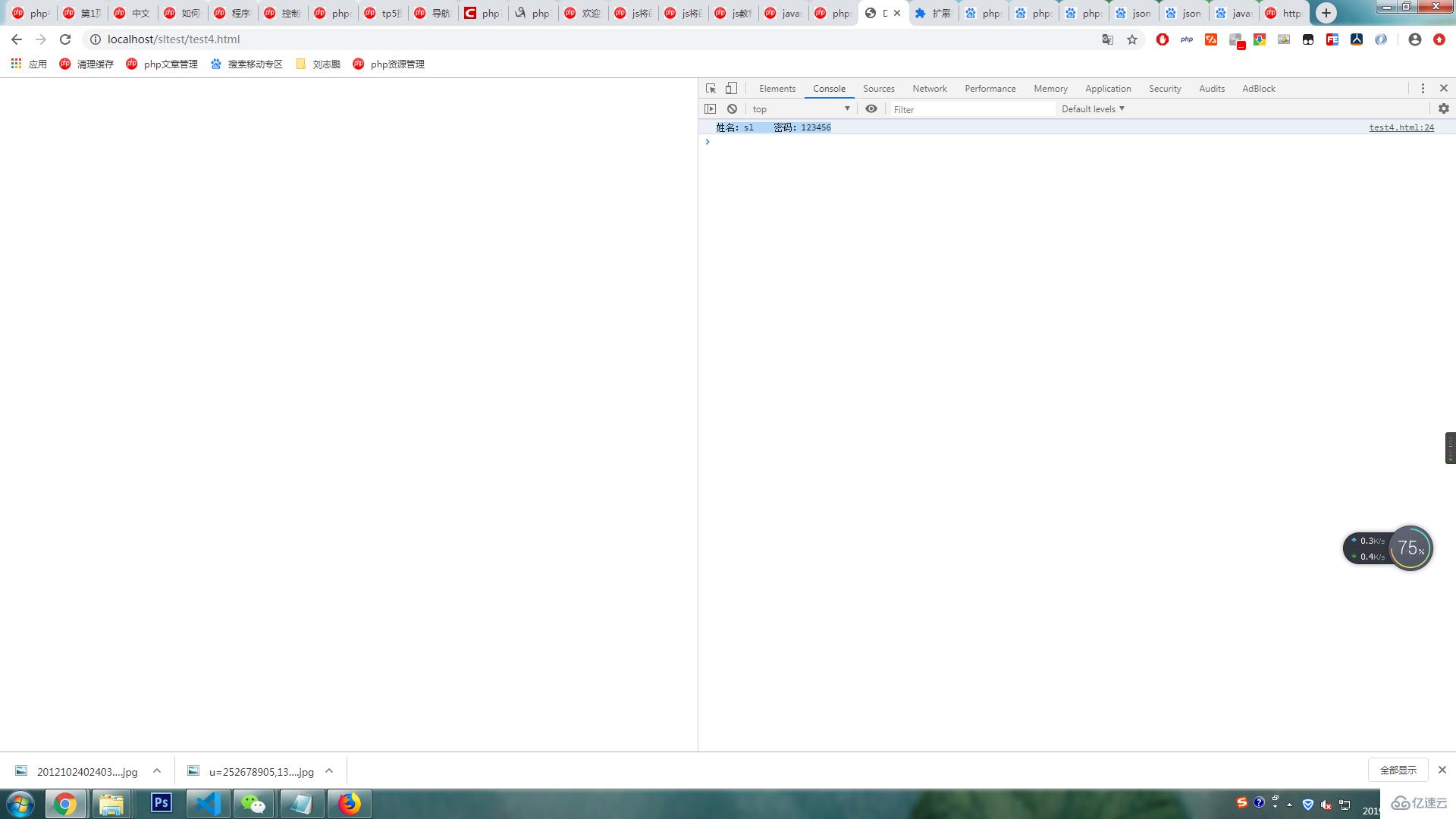
最后查看運行結果
!
關于jquery使用ajax請求接口的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。