您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5頁面布局如何實現的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
瀏覽器中渲染的網頁由許多東西組成-logo、信息文本、圖片、超鏈接、導航結構等等。
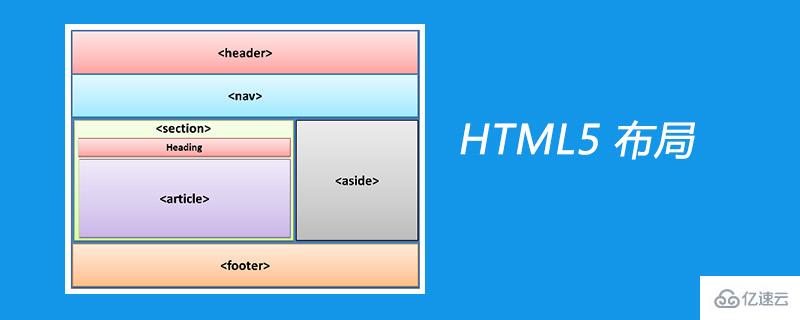
HTML5為網頁提供了一系列允許你創建結構化布局的標簽。這些元素通常被稱為語義化標簽,因為它們能夠清楚地給開發者和瀏覽器傳達它們的意義和目的。本文將討論一些有助于網頁布局的重要的HTML5標簽。

HTML5新元素及其特性
HTML5的語義化標簽以及屬性,可以讓開發者非常方便地實現清晰的web頁面布局,加上CSS3的效果渲染,快速建立豐富靈活的web頁面顯得非常簡單。
本次學習HTML5的新標簽元素有:
<header>定義頁面或區段的頭部;
<footer>定義頁面或區段的尾部;
<nav>定義頁面或區段的導航區域;
<section>頁面的邏輯區域或內容組合;
<article>定義正文或一篇完整的內容;
<aside>定義補充或相關內容;
學習這些標簽最好的方法當然就是試著使用它們。雖然現在有很多現成的網頁布局的模板可以方便的拿來用,但是對于初學者來說,自己實現簡單的頁面布局絕對是有必要的。
這里通過一個簡單的頁面布局的例子,來展示上述標簽的使用方法。
示例:模仿博客首頁布局
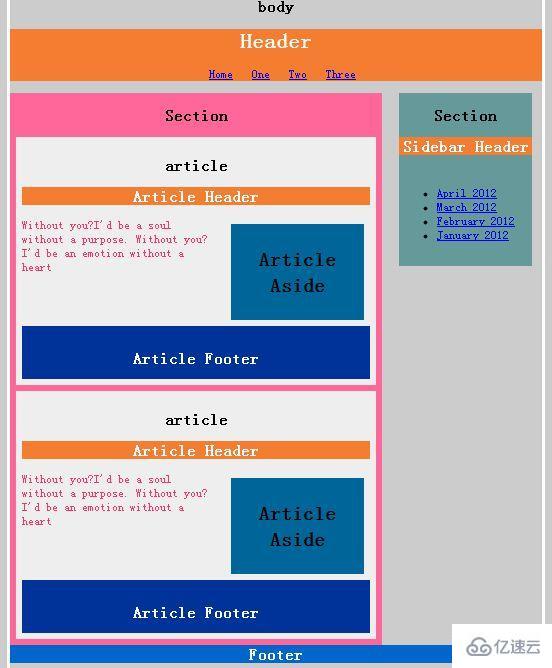
實現如圖2-1的網頁結構,這是一個非常典型的博客頁面:頭部、尾部、水平導航欄、側邊欄導航以及內容。

圖2-1
在圖2-1中已經看到,相應標簽實現的區域用名稱標注了出來,比如頭部Header
在編寫頁面前,有必要說一下:頁面元素由HTML5實現,而元素的顯示效果是CSS3渲染的,CSS3的代碼可以和HTML5的代碼放在同一個文件,也可以是獨立的文件,只要在HTML5文件里引用即可。建議最好各自是獨立的文件,這樣的好處有:
1)符合單一職責原則:HTML5頁面就負責管理元素,而CSS3文件只負責對相應HTML5文件顯示效果的渲染,相互獨立,互不相交。
2)降低頁面的復雜度,便于維護:試想,當頁面的元素數量增到很多的時候,同時在一個頁面里管理元素和元素的顯示屬性,可讀性是該有多差,后期的維護會很蛋疼。
3)加快瀏覽器的加載速度:第2)點的另外一個好處,簡單的頁面自然加載更快。
當然,如果就是習慣HTML5+CSS3放在一個文件里,也未嘗不可,這里也只是建議。
下面來具體實現圖2-1。
分為兩個部分:1)HTML5文件;2)CSS3文件
一.HTML5部分
1. HTML5的文檔聲明
新建index.html文件,如果用的網頁編寫工具已經支持HTML5文件類型,那么,應該生成如下的HTML5模板:
1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
如果網頁編寫工具暫時不支持HTML5也沒關系,自己寫這幾行代碼也很簡單。
說明:第一行:<!DOCTYPE html>是HTML5對文檔類型的簡化,化繁為簡;(文檔類型的作用:驗證器依據它來判斷該采用何種規則去驗證代碼;強制瀏覽器以標準模式渲染頁面)
2. 頭部
<header>標簽實現
<header id="page_header">
<h2>Header</h2>
</header>說明:1)header不能喝h2,h3,h4這些標題混為一談。<header>可以包含從公司logo到搜索框在內的各式各樣的內容。例子中只含有標題。
2)同一個頁面可以包含多個<header>元素。每個獨立的區塊或文章都可以含有自己的<header>.所以示例中為<header>添加唯一標示id屬性,便于CSS3中靈活的渲染。在CSS文件里會看到id標示的作用。
3. 尾部
<footer>標簽實現
<footer id="page_footer">
<h3>Footer</h3>
</footer>說明:位置是頁面或者區塊的尾部,用法和<header>基本一樣,也會包含其他元素,這里也指定了id.
4. 導航
<nav>標簽實現
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>說明:導航的重要性對于一個網頁至關重要,快速方便的導航是留住訪客所必須的。
1)可以被包含在<header>或<footer>或者其他區塊中,一個頁面可以有多個導航。
2)導航一般需要CSS來渲染,隨后將會看到CSS的渲染。
5. 區塊和文章
<section>和<article>標簽實現
<section id="posts">
/*可以包含多個< article>*/
<article class="post">
/*article的內容*/
</article>
<article class="post">
/*article的內容*/
</article>
</section><section>元素將頁面的內容合理歸類,合理布局。
下面是<article>的一般內容
<article class="post">
<header>
<h3>Article Header</h3>
</header>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>可以看到它可以包含很多元素。
6. 旁白和側邊欄
<aside>標簽實現旁白,側邊欄則由<section>實現。
<aside>是為主內容添的附加信息,入引言,圖片等
<aside>
<p>sth. in aside
</p>
</aside><aside>一般加在<article>中使用
<article class="post">
<header>
<h3>Article Header</h3>
</header>
<aside>
<p>sth. in aside
</p>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>側邊欄,不是旁白!看做是右面的一個區域,包含鏈接,用<section>和<nav>實現即可。
<section id="sidebar">
<nav>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>到這里,每種標簽的使用就是這樣了,下面是HTML5的完整代碼index.html文件
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Layout TEST</title>
</head>
<body>
<h3>body</h3>
<header id="page_header">
<h2>Header</h2>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</header>
<section id="posts">
<h3>Section</h3>
<article class="post">
<h3>article</h3>
<header>
<h3>Article Header</h3>
</header>
<aside>
<h3>Article Aside</h3>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>
<article class="post">
<h3>article</h3>
<header>
<h3>Article Header</h3>
</header>
<aside>
<h3>Article Aside</h3>
</aside>
<p>Without you?I'd be a soul without a purpose. </p>
<footer>
<h3>Article Footer</h3>
</footer>
</article>
</section>
<section id="sidebar">
<h3>Section</h3>
<header>
<h3>Sidebar Header</h3>
</header>
<nav>
<h4></h4>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<footer id="page_footer">
<h3>Footer</h3>
</footer>
</body>
</html>
二.CSS3部分
對于CSS文件,最好能夠根據HTML文件的樹結構,對應到相應的元素,有組織有層次的進行元素屬性的渲染。這樣既能夠不遺漏元素,又便于查找修改。當然根據個人的習慣來定就好。
CSS3的屬性定義更加豐富,這里不再贅述,網上有CSS3參考手冊,用的時候查一查就好。更或者,連查都懶得查,還有專門的CSS3控件代碼生成工具和網站,例如http://css-tricks.com/examples/,豐富的控件效果示例可以下載。還可以搜一些類似的。
這里直接貼出CSS3代碼 style.css文件
@charset "utf-8";
/* CSS Document */
body { /*整個頁面的屬性設定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字體*/
margin: 10px auto; /*頁邊空白*/
max-width: 800px;
border: solid; /*邊緣立體*/
border-color: #FFFFFF; /*邊緣顏色*/
}
h3 { /*設定整個body內的h3的共同屬性*/
text-align: center; /*文本居中*/
}
header { /*整個body頁面的header適用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整個body頁面的article適用*/
background-color: #eee;
}
p { /*整個body頁面的p適用*/
color: #F36;
}
nav,article,aside { /*共同屬性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的屬性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li屬性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section屬性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer屬性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside屬性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar屬性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer屬性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}感謝各位的閱讀!關于html5頁面布局如何實現就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。