您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是關于html基本語法與語義寫法規則介紹,相信很多人都不太了解,為了讓大家更加了解html基本語法與語義寫法規則,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
DOCTYPE
DOCTYPE(Document Type)
該聲明位于文檔中最前面的位置,處于html標簽之前,此標簽告知瀏覽器文檔使用哪種HTML或者 XHTML規范。
DTD(Document Type Definition)
聲明以<!DOCTYPE>開始,不區分大小寫,前面沒有任何內容,如果有其他內容(空格除外)會使瀏覽器在IE下開啟怪異模式(quirks mode)渲染網頁。
公共DTD,名稱格式為注冊//組織//類型 標簽//語言,注冊指組織是否由國際標準化組織(ISO)注冊,+表示是,-表示不是。組織即組織名稱,如:W3C。類型一般是 DTD。標簽是指定公開文本描述,即對所引用的公開文本的唯一描述性名稱,后面可附帶版本號。
最后語言是DTD語言的ISO 639語言標識符,如:EN表示英文,ZH表示中文。XHTML 1.0 可聲明三種DTD 類型。分別表示嚴格版本,過渡版本,以及基于框架的HTML文檔。
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML5文檔類型
<!DOCTYPE html><!-- 使用 Html5 doctype,不區分大小寫 -->
meta
聲明文檔使用的字符編碼
html5之前
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO優化
標題
<title>your title</title>
頁面描述
<meta name="description" content="your description">
關鍵字
<meta name="keywords" content="your keywords">
網頁作者
<meta name="author" content="your name">
網頁搜索引擎索引方式
<meta name="robots" content="index,follow">
follow 跟蹤鏈接并分析目標網頁。這是默認行為,并且可忽略。
index 將網頁編入索引。這是默認行為,并且可忽略。
noodp 不使用 Open Directory Project 來創建內容描述。
noydir 不使用 Yahoo Directory 來創建內容描述。
noarchive 不允許搜索引擎顯示內容的緩存版本。
cache 允許搜索引擎顯示內容的緩存版本。
nocache 不允許搜索引擎顯示內容的緩存版本。
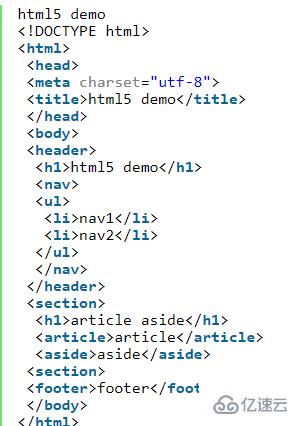
標簽
定義文檔的結構,使文檔的標記更加語義化。

tips
html5標簽更加豐富和完善,div標簽似乎沒有什么用武之地,但是如果僅僅想在文檔中加入一段樣式,這個時候div標簽便派上用場了。
標簽在不同瀏覽器默認樣式會有一些區別,為了一個網頁在不同瀏覽器中看到的效果一樣,通常要先格式化一下標簽的樣式
@charset "utf-8";
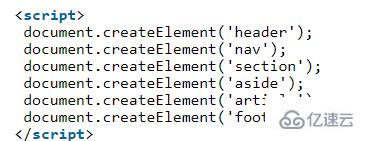
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h2,h3,h4,h5,h6,h7,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}如果要在不支持html5的瀏覽器中使用html5標簽,需要加一小段JavaScript代碼

標簽可編輯屬性contenteditable
<article contenteditable></article>
關于關于html基本語法與語義寫法規則介紹就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。