您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、為什么用webp格式
webp格式可以將圖片盡量小得壓縮,這個在移動應用中使用很廣,且技術較成熟。
二、編譯動態庫包
編譯的動態庫包的源碼參照GitHub地址請添加鏈接描述
我的環境
Android Studio3.0.1
gradle 3.3
jdk 1.8.0_101
ndk-build android-ndk-r10e-windows-x86_64
導入Android Studio,
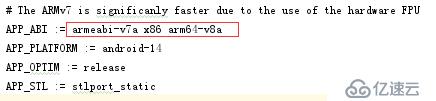
注意Application.mk中的配置,APP_ABI配置是指需要生成哪些環境下的so包,我的環境起初添加了armeabi好像是有問題的,armeabi現在用的越來越少,我給去掉了。
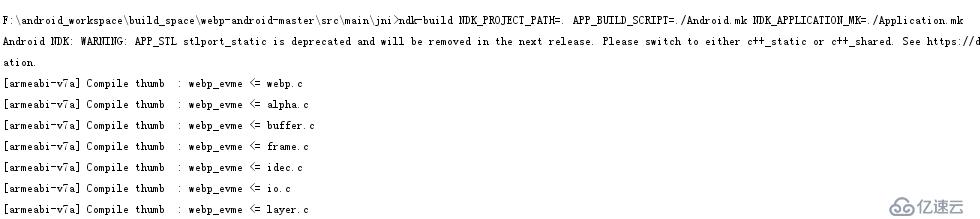
Terminal中cd到jni路徑執行命令如下:
ndk-build NDK_PROJECT_PATH=. APP_BUILD_SCRIPT=./Android.mk NDK_APPLICATION_MK=./Application.mk

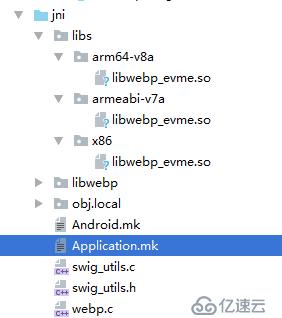
運行完成后會在jni目錄下自動生成libs文件夾,生成動態庫包如圖:
此時動態庫包就打好了,然后就是如何調用so包了,
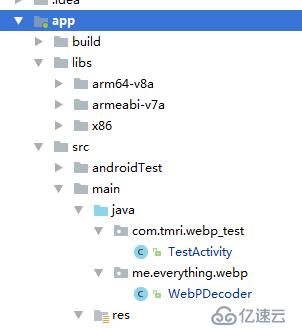
在app目錄下加入so包,
在我們自己需要引用的工程中build.gradle中加入配置 android.sourceSets
sourceSets {
main {
jniLibs.srcDirs = ['libs']//設置目標的so存放路徑
}
}然后加入WebPDecoder.java,這里注意這個文件的路徑一定要按照編譯時的路徑me.everything.webp.WebPDecoder。
當然如果需要也可以更改,不過要連編譯時webp.c中的路徑一并更改
三、使用動態庫包展示webp
最后就是調用了,bytes是webp格式的bytes數組形式
ImageView iv = findViewById( R.id.imageView );
Bitmap webpBitmap = WebPDecoder.getInstance().decodeWebP(bytes);
iv.setImageBitmap(webpBitmap);免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。