您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開發環境:
后臺服務器端采用 Java 、SpringMVC。
數據存儲到 \demo_web\WEB-INF\FileDatabase.txt 文件中,不需要依賴DB。
采用 Eclipse Java EE IDE for Web Developers,Eclipse Version: Photon Release (4.8.0)。
服務器:tomcat-7.0.90。
工程導入eclipse:
demo_web.zip 是直接將 eclipse 工程打成的壓縮包。
您可直接解壓到 eclipse 的 workspace 下,導入 Existing Projects into Workspace 工程即可。
部署方法:
配置 tomcat 與 eclipse 關聯,將工程 add 進 tomcat 應用列表,啟動 tomcat 即可。
訪問:
在本機部署時,可以通過 http://127.0.0.1:8080/demo_web/view?path=index 訪問主頁。
創建模板:
創建模板分為三種模板類型:表單綁定、單元格綁定、表格綁定。
demo_web 壓縮包中還包含了三個模板 SSJSON 文件:表單綁定示例、單元格綁定示例以及表格綁定示例,可供用戶進行創建模板的操作。
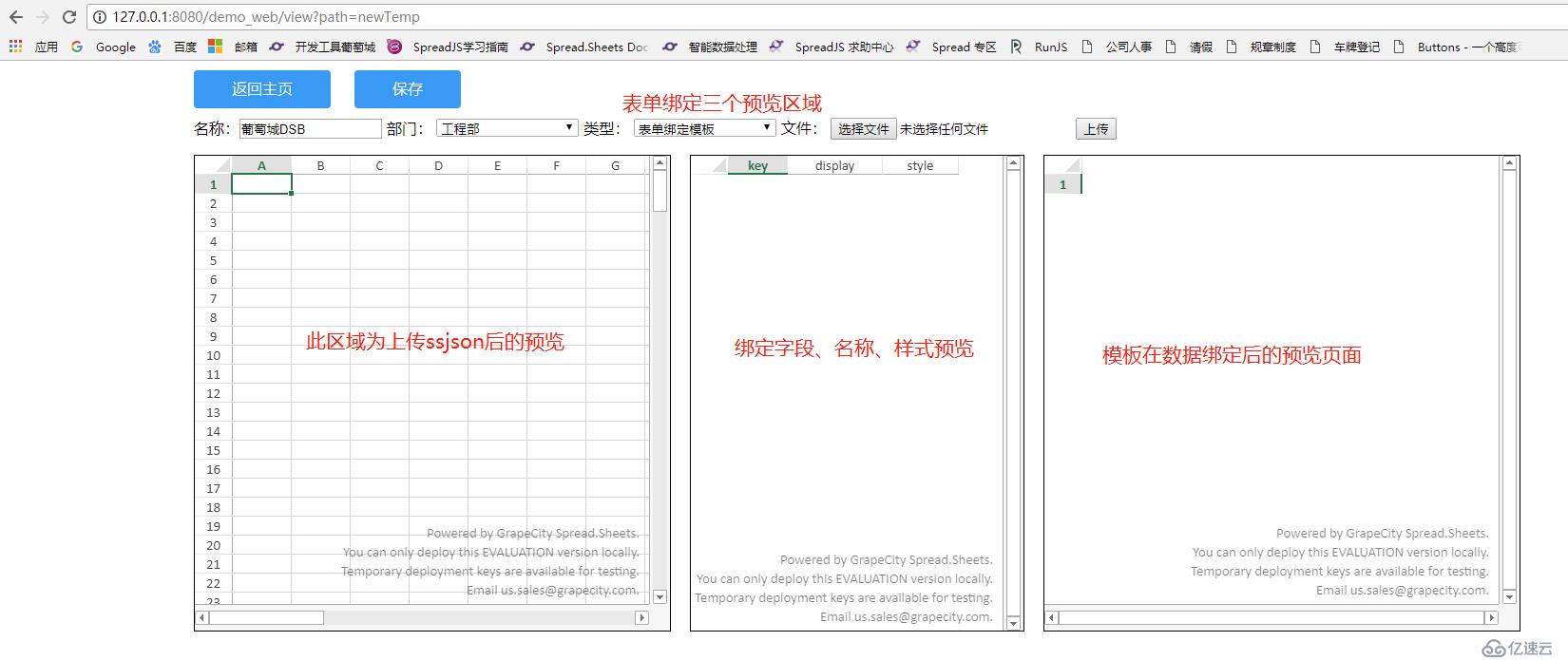
表單綁定預覽區域說明:如果選擇模板類型下拉菜單,預覽區域會隨模板類型不同而發生變化,單元格綁定和表格綁定只有 ssjson 模板預覽一個區域。如圖:

圖1:創建表單綁定模板頁面
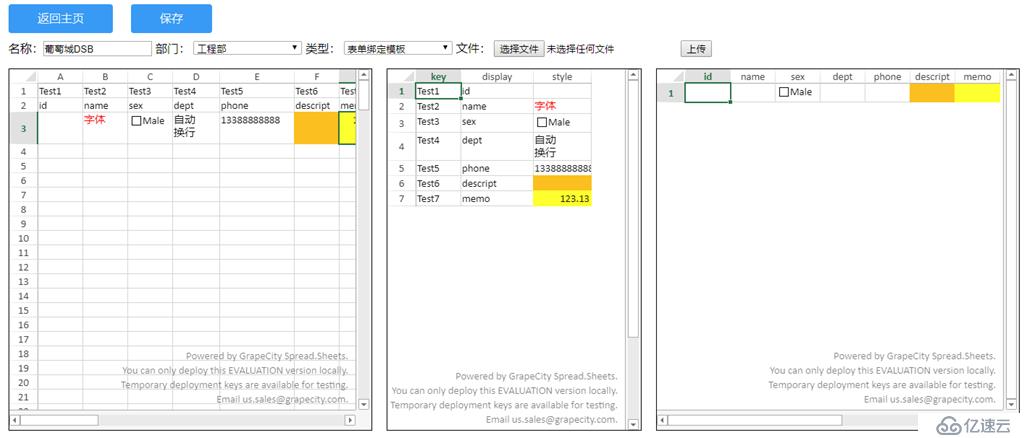
4.表單模板上傳成功后,預覽頁面的效果如下圖:

圖2:上傳表單綁定模板后的預覽效果
5.如果需要上傳單元格綁定模板或者表格綁定模板,需要先點擊“類型” 下拉菜單,選中對應類型后再執行上傳操作。
6.在上傳完模板并填寫完模板基本信息后,點擊保存按鈕即可。
管理模板:
管理模板列表中展示了系統中已創建的模板信息。
點擊對應模板的下載按鈕,可以下載該模板的ssjson文件,可以直接導入至SpreadJS 設計器中進行修改。
點擊對應模板的填報按鈕,可以進入表格填報頁面。
填報:
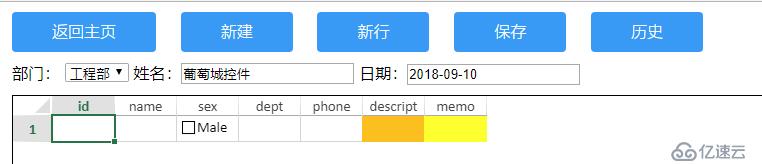
以表單綁定模板為例,如圖所示:

圖3:表單綁定模板填報頁面示例
2.新建:重新載入當前模板,不保留已經填寫的所有數據。
3.新行:為填報數據添加一個新行,對應綁定的dataSource多一個數據元素(單元格綁定模板無此按鈕)。
4.保存:將填報數據保存到后臺文件中。
5.歷史:當前模板填報提交的歷史數據。
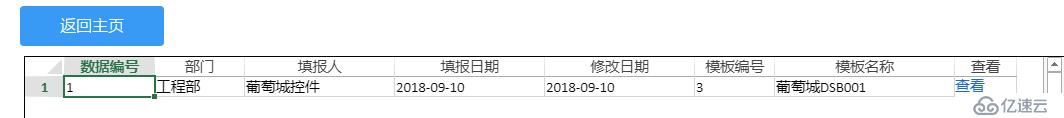
歷史數據列表:
如圖:點擊查看可以查詢本次填報的歷史數據。

圖4:填報歷史數據列表頁面
歷史數據:
如圖:

圖5:填報歷史數據頁面
Q:局域網無法訪問?
A:此Demo中采用的SpreadJS控件是未授權的,只能在本機操作。
Q:表單綁定模板,怎樣自定義綁定字段?
A:您可以將表單綁定模板示例.ssjson導入到設計器中查看,表單綁定模板第一行是dataSource對應的字段名,第二行為展示的字段名,第三行為表格對應的樣式。
Q:單元格綁定模板,怎樣自定義綁定字段?
A:您可以將單元格綁定模板示例.ssjson導入到設計器中查看,綁定dataSource對應的字段名是以 [field] 的方式定義在對應的單元格中。
Q:表格綁定模板,怎樣自定義綁定字段?
A:在表格模板中表頭下面的第一行中,可以 [field] 的方式定義列名,在代碼中可以創建new GC.Spread.Sheets.Tables.TableColumn() 實例,用以映射列名與綁定字段的關系,具體方法可以參考官網的學習指南中表格綁定的demo,demo地址:https://demo.grapecity.com.cn/SpreadJS/TutorialSample/#/demos/tableBinding
本demo中也采用了這個方法。
Q:表格填報時,新行的樣式與前面的行不匹配?
A:由于表格的模板設計樣式非常靈活多樣,因此本demo只采用了復制上一行樣式的方式對新行進行設置,具體應用當中可以根據需求自行設置表格樣式。
點擊此處,免費下載 SpreadJS 結合 Java 使用的 Demo
關于葡萄城
賦能開發者!葡萄城公司成立于 1980 年,是全球領先的集開發工具、商業智能解決方案、管理系統設計工具于一身的軟件和服務提供商。西安葡萄城是其在中國的分支機構,面向全球市場提供軟件研發服務,并為中國企業的信息化提供國際先進的開發工具、軟件和研發咨詢服務。葡萄城的控件和軟件產品在國內外屢獲殊榮,在全球被數十萬家企業、學校和政府機構廣泛應用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。