您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
移動互聯網的浪潮滾滾向前……把站長們的心挑逗的撲通撲通。大站都紛紛雇人開始寫App了,中小站長們怎么辦?找些物美價廉的方案吧。
由于很多網站默認還是以Web為主,所以網站移動化成為一種開發難度較低,性價比較高的方案。國外有些網站就提供了在線生成App的工具。不過對兼容性有顧慮或者英文不太好的朋友也別著急,這類在線生成網站移動化功能國內也有了。百度就是其中一員。貌似在2012年還叫做“百度移動建站服務”,今年升級功能之后改名Site App了。
叫啥名兒無所謂,活兒好就行。先來給自己的網站做個移動站看看。
登陸到 http://siteapp.baidu.com,哎喲,大百度傲氣。居然不支持IE10。

百度SiteApp并不支持IE10瀏覽器
趕緊換了火狐瀏覽器,這回終于給面子了。

火狐瀏覽器登錄成功
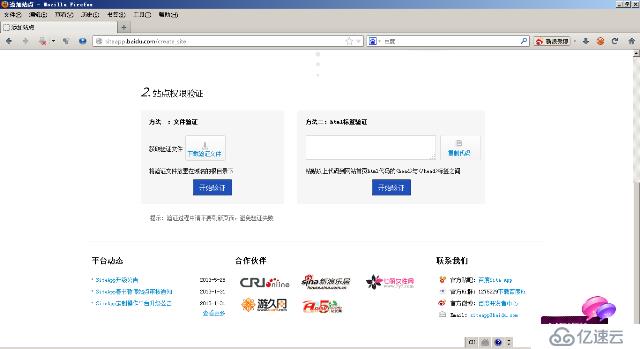
第一步是添加站點,第二步是驗證站點權限,上傳指定文件證明這個站點是你的就行。

添加站點 
添加站點權限驗證
上傳完畢之后點擊“開始驗證”,沒有意外的話就可以進入正題了,什么,才剛進入正題?
任務才剛剛開始。繼續前進吧,少年。

進入正式的移動轉站建設環節
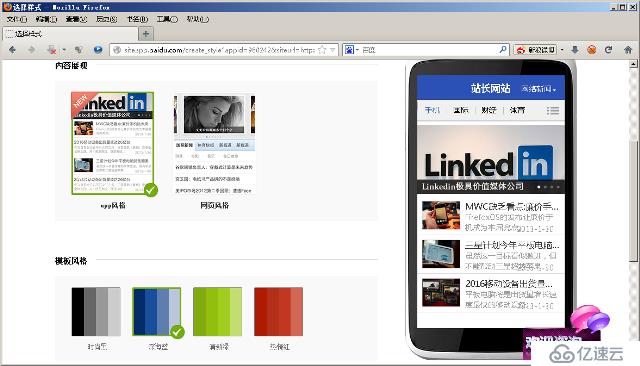
站點添加成功后會在右側出現完成度提示,有點打怪升級的感覺。接下來要做的是頁面樣式的選擇,目前只有App風格和網頁風格兩種。(PS:捉急了,這是啥分法?)

選擇樣式
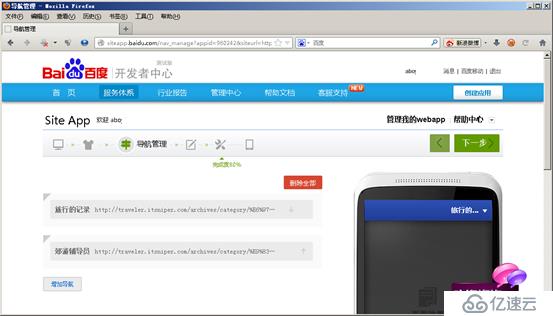
我這里選了App風格和深藍。前進到導航管理頁,如果你的網站有很細致的欄目劃分,建議你不要怕辛苦,都列上。右邊那個手機模擬器會告訴你所列欄目會在Web App的什么方位出來。具體看自己的網站欄目定吧。

導航管理
如果你有子導航,加子導航。沒有的話就簡單了,下一步。

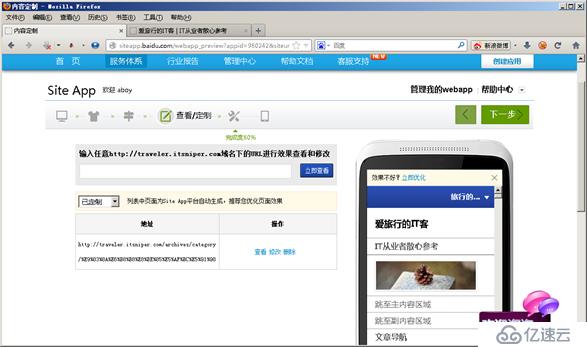
定制頁面
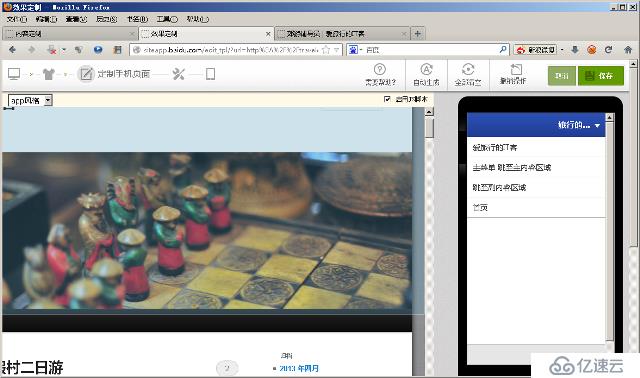
這時,右側的手機模擬器應該會出現你的移動站點雛形。如果覺得效果不好,可以點模擬器里的那個“立即優化”繼續修改,一般不建議在移動站點上顯示過多內容,所以用那個可視化編輯器選擇性刪除一下比較好(PS:感覺那個編輯器還需改進,推薦給愛折騰的高手)。

優化頁面
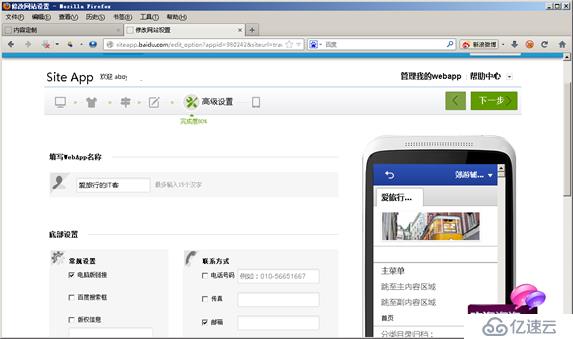
把頁面定制完了之后填一下移動站點的名稱以及移動站底部的版權信息、電話號碼、電子郵件等信息,大多是可選項。

高級設置
把前面那些小事做完之后,就得給你的移動站點配置個新域名了。什么?域名我不是有了,為什么還要配置個新域名?

配置新域名
其實這個很好理解,很多大站以前都分WAP手機站和傳統PC站,這個新域名就是專門給手機用戶看的。填完之后需要到你的域名提供商那邊去做個CNAME的解析。把你要綁定的移動站點地址解析到siteapp.baidu.com上去。
注意:要在六小時內完成這個操作,否則本次域名配置失效!
看到“最后一步,成功就在眼前!”的提示,精神為之一震。最下方還有PC域名適配的選項,有需要的朋友可以帶上,我這里就沒選了。
域名解析成功之后,返回到SiteApp管理首頁。90%的進度已完成,辛苦了。接下來要做的工作就是等。據說一般要兩個工作日才會有結果,不過我這邊兩個小時沒到就通過了。感謝勤勞的工作人員。

審核通過
移動建站已經完成了,接下來可以打包生成APP。點選“生成應用”按鈕,進入最激動人心的一步。由于我沒有iPhone手機,就給Android打勾生成即可。

生成安裝包 
應用生成進度
N個請耐心等待之后,咱的WebApp終于落地了,二話不說馬上給我的Android手機裝上。

通過了國際安全軟件鑒定

安裝成功
打開內容界面看了一下,感覺還行。版式確實比PC版的更適合手機看。

App內容界面
不過百度SiteApp對WordPress的支持不是很好。

WordPress登陸頁
偶爾打開App會出現假死,程序一直保持下面這個狀態不動。
話說,我當時選的啟動畫面好像是綠色……

偶爾會保持這個狀態不動
個人感覺比較重要的是,百度在后臺提供了“我的WebApp”流量統計頁。除了趨勢分析之外,還有系統環境、來源統計、搜索詞三個功能,對運營人員很有幫助。

統計功能
總結:
國內第一,免費,大牌廠商背景,都是其優勢。
但和國外的知名同類服務相比,百度SiteApp的模板稍微有點單薄,可選擇性不是很多。另外就是WordPress兼容問題,而這一點百度SiteApp還需改進。畢竟WordPress的用戶可是相當大的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。